PHPが動作しているサーバにファイルをアップロードする仕組みです。この単元では、シンプルに指定したフォルダにファイルをアップロードします。
機能概要
注意点
ファイルを自由にアップロードできる代わりに「ウィルス感染したファイル」や「悪意のあるプログラム」をアップロードすると、他のファイルへの影響ができる場合があります。そうならないようにアップロードできるファイル種類は、制限するようにしましょう。例えば、拡張子チェックを行い、可否によってアップロード制限を行うなど。
また、後述しますが、悪意のあるファイル名などでサイト内のファイル書き換えなどを行う「ディレクトリトラバーサル攻撃」などもあるため、対策が必要です。
準備
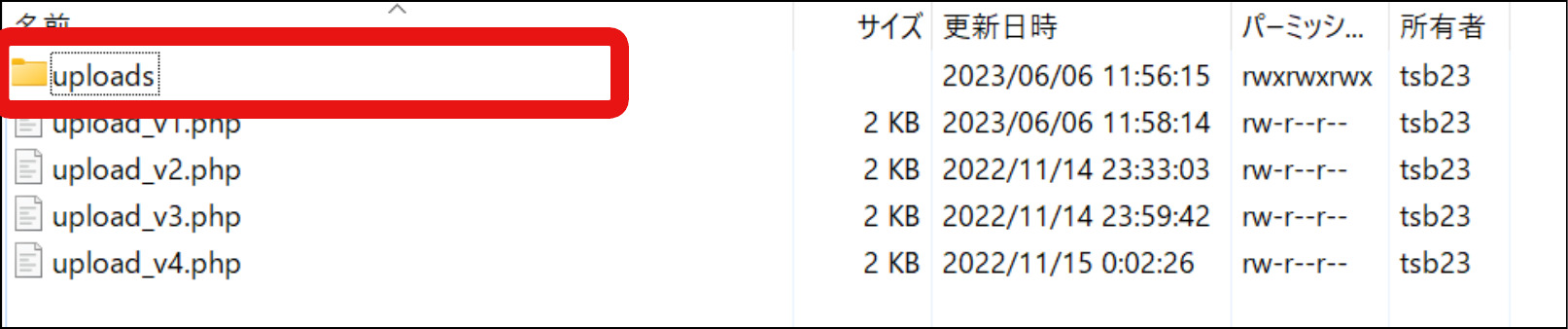
同一フォルダ内に「uploads」フォルダを作成すること。

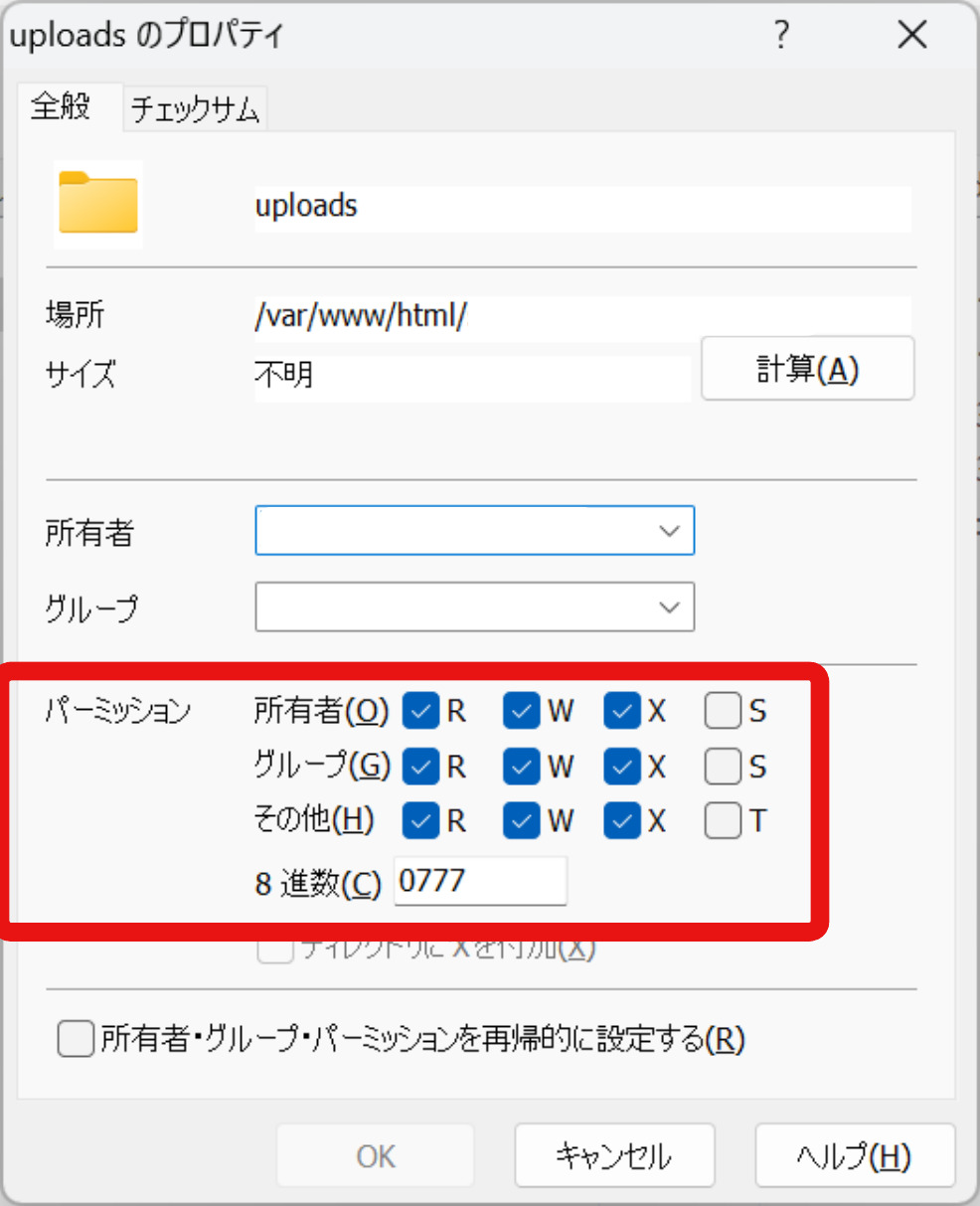
フォルダ権限(パーミッション)を下記の図の通り、変更します。「8進数」が「0777」となります。

プログラミングコード
「upload_v1.php」ファイルアップロードページファイル
- 2行目:「POST」で送信された場合に処理を行います。
- 5行目:保存先のパスを変数「$save」に代入します。特に「basename()」を利用し、有効なファイル名だけを取得できるようにします。「/(スラッシュ)や.「ドット」を含めたファイル名による書き換えなどを行う「ディレクトリ・トラバーサル」攻撃の対策として、必須です。→basenameについてはこちら
- 8行目:指定したパスにファイルを保存します。
- 23行目:「formタグ」のプロパティとして「enctype=”multipart/form-data”」を必ず指定すること。
- 25行目:「inputタグ」のタイプを「file」に指定します。
- 29行目:アップロードしたファイルを表示します。
<?php
if($_SERVER['REQUEST_METHOD'] === 'POST'){
//ファイル名を使用して保存先ディレクトリを指定 basename()でディレクトリトラバーサル攻撃を防ぐ
$save = 'uploads/'.basename($_FILES['up_file']['name']);
//move_uploaded_fileで、指定した場所にファイルを保存する
if(move_uploaded_file($_FILES['up_file']['tmp_name'], $save)){
echo 'アップロード成功!';
}else{
echo 'アップロード失敗!';
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<form action="upload_v1.php" method="POST" enctype="multipart/form-data">
画像ファイルをアップしてください。<br>
<input type="file" name="up_file"><input type="submit" name="btn_send" value="送信">
<div id="disp_image">
<?php
if(isset($_FILES['up_file'])){
echo "<img src='uploads/".basename($_FILES['up_file']['name'])."' width='200px' />";
}
?>
</div>
</form>
</body>
</html>
演習問題
- 上記のコードを使用して、ファイル作成し、動作するようにしてみよう。
- 前単元で学習した、PDF生成などで、画像付きPDFページなどを作成してみよう。
