PHPが動作しているサーバにファイルをアップロードする仕組みです。この単元では、シンプルに指定したフォルダにファイルをアップロードします。
機能概要
ポイント
厳密にファイル名を保存する必要がない場合には、ファイル名を変更してしまうことで、管理のしやすさやセキュリティを向上させることが可能です。ただ、連番のように1・2・3にすると、想像しやすいため、逆にセキュリティが下がってしまうことがあります。
準備
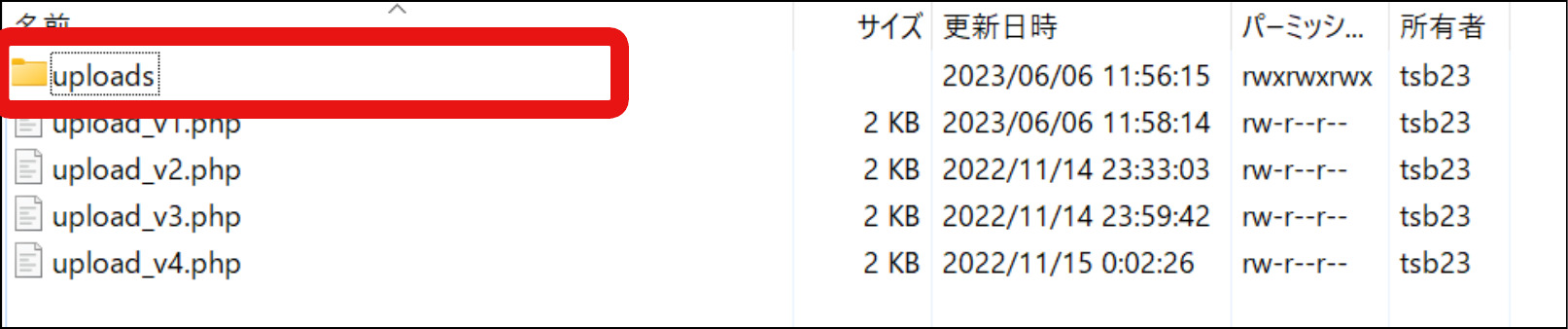
同一フォルダ内に「uploads」フォルダを作成すること。

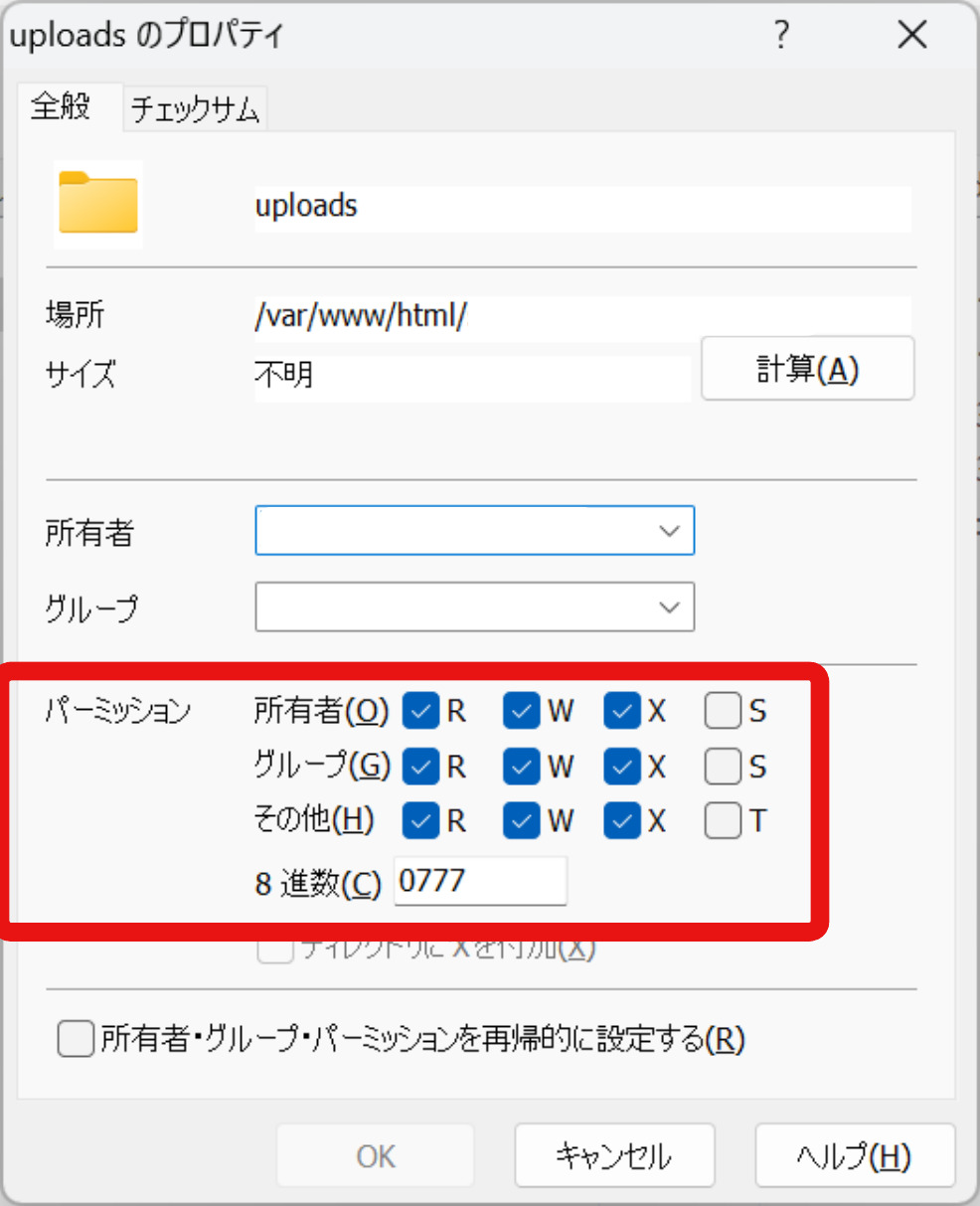
フォルダ権限(パーミッション)を下記の図の通り、変更します。「8進数」が「0777」となります。

プログラミングコード
<?php
if($_SERVER['REQUEST_METHOD'] === 'POST'){
//フォルダ名を日付+ランダム文字列(4桁)で生成する//
if(isset($_FILES['up_file'])){
//ASCIIコードによる文字変換は65がA、90がZとなります。
$folder = date(ymd).chr(mt_rand(65,90)).chr(mt_rand(65,90)).chr(mt_rand(65,90)).chr(mt_rand(65,90));
mkdir('uploads/'.$folder);
}
//ファイルの繰り返し処理
foreach($_FILES['up_file']['error'] as $key => $error){
if($error) continue; //送信エラーの場合はブロック
//拡張子を取得
$extension = pathinfo($_FILES['up_file']['name'][$key], PATHINFO_EXTENSION);
//連番取得
$i++;
//ファイル名を変更して保存
$save = 'uploads/'.$folder.'/'.$i.'.'.$extension;
//move_uploaded_fileで、一時ファイルを保存先ディレクトリに移動させる
if(move_uploaded_file($_FILES['up_file']['tmp_name'][$key], $save)){
echo $_FILES['up_file']['name'][$key].'のアップロード成功!<br>';
$dispFilePath .= "<img src='uploads/".$folder."/".$i.'.'.$extension."' width='200px' />";
}else{
echo 'アップロード失敗!';
}
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<form action="upload_v4.php" method="POST" enctype="multipart/form-data">
<input type="file" name="up_file[]" multiple><input type="submit" name="btn_send" value="送信">
<div id="disp_image">
<?php
if(isset($dispFilePath)){
echo $dispFilePath;
}
?>
</div>
</form>
</body>
</html>
演習問題
- 上記のコードを使用して、ファイル作成し、動作するようにしてみよう。
- 前単元で学習した、PDF生成などで、画像付きPDFページなどを作成してみよう。
