PHPが動作しているサーバにファイルをアップロードする仕組みです。この単元では、ランダムで作成したフォルダ内にファイルをアップロードします。
機能概要
ポイント
フォルダをランダムで指定することで、サイト利用者はフォルダを想像しながら見つけることが困難になります。そのため、セキュリティをかける必要なファイルなどを保存するのに向いています。今回は、日付+4桁の文字列ですが、桁数を増やすことでよりセキュリティが高くなります。
準備
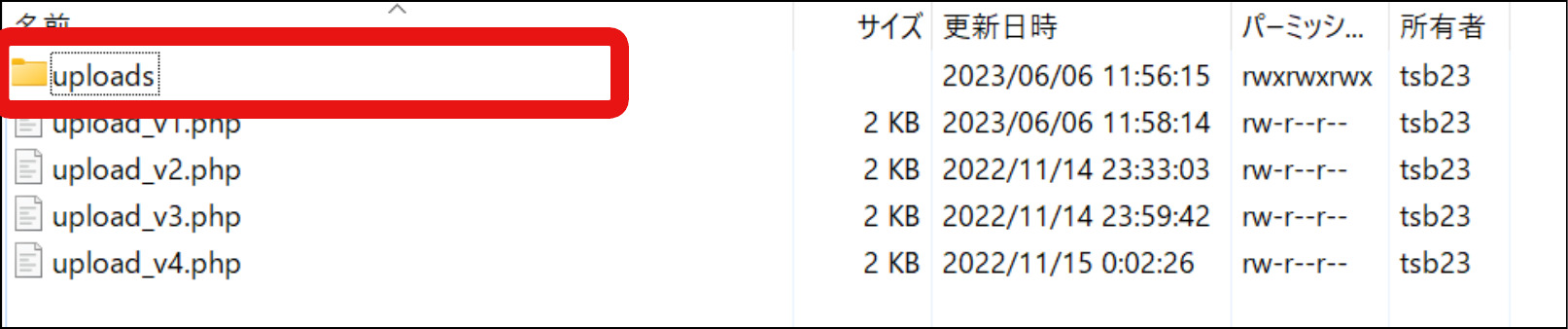
同一フォルダ内に「uploads」フォルダを作成すること。

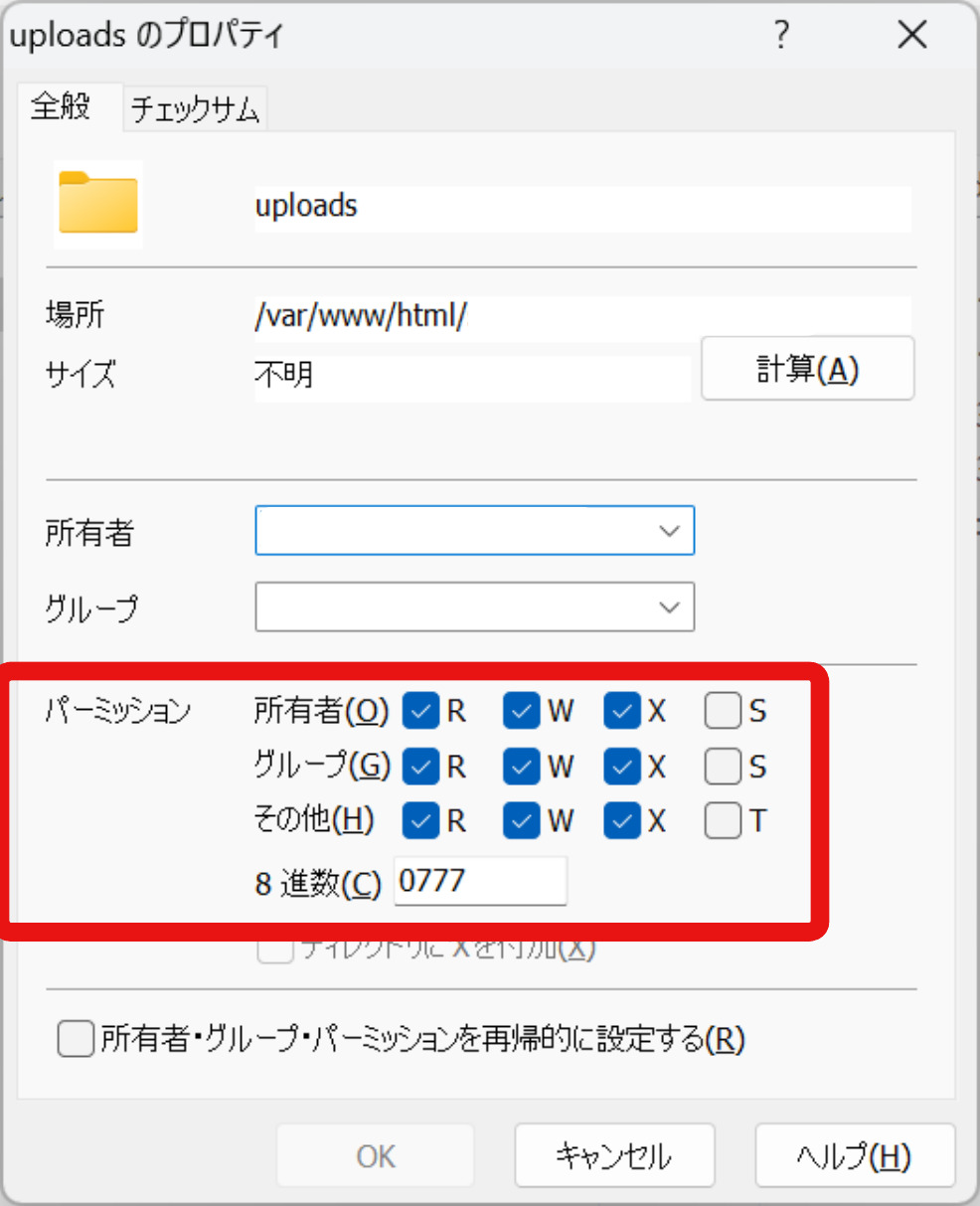
フォルダ権限(パーミッション)を下記の図の通り、変更します。「8進数」が「0777」となります。

プログラミングコード
「upload_v3.php」ファイルアップロードページファイル
- 2行目:「POST」で送信された場合に処理を行います。
- 5~9行目:もし「ファイル」が送信されていたら、フォルダ名を日付+ランダム文字列(4桁)で生成し、「uploads」フォルダ内に作成する。
- 17行目:上記で作成したフォルダを含めた保存先のパスを変数「$save」に代入します。
- 20行目:上記で作成したフォルダにファイルを保存します。
- 37行目:「formタグ」のプロパティとして「enctype=”multipart/form-data”」を必ず指定すること。
<?php
if($_SERVER['REQUEST_METHOD'] === 'POST'){
//フォルダ名を日付+ランダム文字列(4桁)で生成する//
if(isset($_FILES['up_file'])){
//ASCIIコードによる文字変換は65がA、90がZとなります。
$folder = date(ymd).chr(mt_rand(65,90)).chr(mt_rand(65,90)).chr(mt_rand(65,90)).chr(mt_rand(65,90));
mkdir('uploads/'.$folder);
}
//ファイルの繰り返し処理
foreach($_FILES['up_file']['error'] as $key => $error){
if($error) continue; //送信エラーの場合はブロック
//ファイル名を使用して保存先ディレクトリを指定 basename()でディレクトリトラバーサル攻撃を防ぐ
$save = 'uploads/'.$folder.'/'.basename($_FILES['up_file']['name'][$key]);
//move_uploaded_fileで、一時ファイルを保存先ディレクトリに移動させる
if(move_uploaded_file($_FILES['up_file']['tmp_name'][$key], $save)){
echo $_FILES['up_file']['name'][$key].'のアップロード成功!<br>';
$dispFilePath .= "<img src='uploads/".$folder."/".basename($_FILES['up_file']['name'][$key])."' width='200px' />";
}else{
echo 'アップロード失敗!';
}
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<form action="upload_v3.php" method="POST" enctype="multipart/form-data">
<input type="file" name="up_file[]" multiple><input type="submit" name="btn_send" value="送信">
<div id="disp_image">
<?php
if(isset($dispFilePath)){
echo $dispFilePath;
}
?>
</div>
</form>
</body>
</html>
演習問題
- 上記のコードを使用して、ファイル作成し、動作するようにしてみよう。
- 前単元で学習した、PDF生成などで、画像付きPDFページなどを作成してみよう。
