- 授業の進め方(Webアプリ開発)
- 動作チェック
!本日仕上げです。本番化します!TOPページから必要なページ全てを接続していきましょう! - 学期末試験(評価対象)
- 出席状況(欠席0回+10点、欠席1回+5点、欠席2回0点、欠席3回ー5点、欠席4回ー10点、欠席5回ー15点)
- システム開発で制作したものが評価対象となります。
- 納品物1:企画書に沿った動作するシステム
- 納品物2:発表用パワーポイント資料
- 納品物3:システムに対する面談テスト、もしくはレポート
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:10 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- 11:20 発表に向けての決め事および準備をする。
- 11:00 授業開始(チームごとに座る)
- 動作チェック
02.05【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:35 本番に向けた仕上げ作業および資料準備など
- 14:40 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)授業の進め方(システム開発)
- 今後のスケジュールの確認
- 2月は、⑭05日/⓯12日(期末考査)
- 進捗管理
12月04日:(50%)HTMLコーディング完成し、プログラム単体開発12月11日:(60%)HTMLの軽微な修正およびプログラム単体開発12月18日:(65%)プログラム単体での機能は完成01月15日:(70%)プログラム統合し、結合テストを実施01月22日:(85%)エラーが発生したところを修正01月29日:(90%)本番環境のデータを整え、実運用に近い状況を構築- 02月05日:(100%)「本番化」要件/仕様通りの動作をしているかの確認および修正
- 02月12日:コンテスト予選(評価対象:動作するシステム/発表パワーポイント資料/発表内容)
- 02月22日:A-TECH
- 授業評価について
- リーダー加点(10 点)
- 学年別
- 2 年生:成果物(50点)チーム運営(50点)成果物だけでなくチーム運営を意識する。
- 1 年生:成果物(30点)授業姿勢(70点)開発・制作などで役割を明確にし、作業する。
- 出席状況(欠席0回+10点、欠席1回+5点、欠席2回0点、欠席3回ー5点、欠席4回ー10点、欠席5回ー15点)
- 成果物
- 納品物1:企画書に沿った動作するシステム
- 納品物2:発表用パワーポイント資料
- 納品物3:システムに対する面談テスト、もしくはレポート
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- 本番および作業フォルダ
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- スケジュール
01.29【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(Webアプリ開発)
- 動作チェック
!TOPページやログインなどのページアクセスを井田先生と行っていく! - 学期末試験(評価対象)
- 出席状況(欠席0回+10点、欠席1回+5点、欠席2回0点、欠席3回ー5点、欠席4回ー10点、欠席5回ー15点)
- システム開発で制作したものが評価対象となります。
- 納品物1:企画書に沿った動作するシステム
- 納品物2:発表用パワーポイント資料
- 納品物3:システムに対する面談テスト、もしくはレポート
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:10 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- 11:20 発表に向けての決め事および準備をする。
- 11:00 授業開始(チームごとに座る)
- 動作チェック
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:35 本番に向けた仕上げ作業および資料準備など
- 14:55 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)授業の進め方(システム開発)
- 今後のスケジュールの確認
- 1月は、
⑪15日/⑫22日/⑬29日 - 2月は、⑭05日/⓯12日(期末考査)
- 1月は、
- 進捗管理
12月04日:(50%)HTMLコーディング完成し、プログラム単体開発12月11日:(60%)HTMLの軽微な修正およびプログラム単体開発12月18日:(65%)プログラム単体での機能は完成01月15日:(70%)プログラム統合し、結合テストを実施01月22日:(85%)エラーが発生したところを修正- 01月29日:(90%)本番環境のデータを整え、実運用に近い状況を構築
- 02月05日:(100%)要件/仕様通りの動作をしているかの確認および修正
- 02月12日:コンテスト予選(評価対象:動作するシステム/発表パワーポイント資料/発表内容)
- 02月22日:A-TECH
- 授業評価について
- リーダー加点(10 点)
- 学年別
- 2 年生:成果物(50点)チーム運営(50点)成果物だけでなくチーム運営を意識する。
- 1 年生:成果物(30点)授業姿勢(70点)開発・制作などで役割を明確にし、作業する。
- 出席状況(欠席0回+10点、欠席1回+5点、欠席2回0点、欠席3回ー5点、欠席4回ー10点、欠席5回ー15点)
- 成果物
- 納品物1:企画書に沿った動作するシステム
- 納品物2:発表用パワーポイント資料
- 納品物3:システムに対する面談テスト、もしくはレポート
- 学内プレゼンについて
※2月12日(Webアプリ開発内で提出すること)- プレゼン資料は、印刷し午後のプレゼン時に審査員に配布します。
- 期限後の提出したプレゼン資料は利用できませんので注意してください。
- 審査員は、12名前後を予定しています。
- 発表順は、2月12日の授業開始時に決定します。
- 本番に向けた仕上げ作業および資料準備など
- TOPページの名前は「index.php」「index.html」などにする。
- 記載内容(文字や画像など)も、実社会に公開しても良い情報にする。
- TOPページから1ページずつ動作確認していくこと。
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- 本番および作業フォルダ
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- スケジュール
01.22【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(Webアプリ開発)
- 今後のスケジュールの確認
- 1月は、
⑪15日/⑫22日/⑬29日 - 2月は、⑭05日/⓯12日(期末考査)
- 1月は、
- 発表に向けて
※午後の資料を参照 - 学期末試験(評価対象)
- 出席状況(欠席0回+10点、欠席1回+5点、欠席2回0点、欠席3回ー5点、欠席4回ー10点、欠席5回ー15点)
- システム開発で制作したものが評価対象となります。
- 納品物1:企画書に沿った動作するシステム
- 納品物2:発表用パワーポイント資料
- 納品物3:システムに対する面談テスト
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:10 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- 11:20 発表に向けての決め事および準備をする。
- 11:00 授業開始(チームごとに座る)
- 今後のスケジュールの確認
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:35 プログラムテストおよびデータ登録について
- 13:40 プレゼン資料作成について
- 14:55 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)授業の進め方(システム開発)
- 進捗管理
12月04日:(50%)HTMLコーディング完成し、プログラム単体開発12月11日:(60%)HTMLの軽微な修正およびプログラム単体開発12月18日:(65%)プログラム単体での機能は完成01月15日:(70%)プログラム統合し、結合テストを実施- 01月22日:(85%)エラーが発生したところを修正
- 01月29日:(90%)本番環境のデータを整え、実運用に近い状況を構築
- 02月05日:(100%)要件/仕様通りの動作をしているかの確認および修正
- 02月12日:コンテスト予選(評価対象:動作するシステム/発表パワーポイント資料/発表内容)
- 02月22日:A-TECH
- プログラムテスト
- データ登録におけるエラー(その他、チームで想定されるエラーを考えてみよう)
- テーブルにゼロデータの場合には、どのような動作になるのか?
- テーブルにゼロデータから1件目を登録するとどのような動作になるのか?
- テーブルに同時にデータ登録したら、どのような動作になるのか?
- テーブルに大量のデータ(10万件のデータ)が登録されたどうなるのか?
- テーブルにどの程度のデータまで入れられるのか?(耐久テスト)
- テキストボックスに、数字や文字を入れた場合にはどのようになるか?
- テキストボックスに、HTMLタグを入れた場合にはどのようになるか?
- 入力されたデータによって、改行などの見栄えは大丈夫か?
- 入力されたデータが「長い半角アルファベット」の場合にはどのようになるのか?ちゃんと折り返すか?
- ログインフォームに、同じメールアドレスとパスワードが入力されたらどのようになるか?
- ログインフォームに、「’」や「\」など特殊な記号を入れても落ちないか?
- サインアップに、メールアドレスではない文字列が登録されたらどうなるか?
- 登録するデータについて
例えば「test」や「0124」など適当な文字を入れることが多いと思います。そろそろ実際のデータに近いテストデータを作成していくと良いかと思います。
実際の仕事の場合には、テストデータ自体を事前にテーブルごとにSQLなどで作成しておき、テーブルが汚れてきたり整合性がなくなった場合に、リセットをします。
また、発表などでレビューをする際のデータは、実際に使用されるであろうデータを登録してください。
- データ登録におけるエラー(その他、チームで想定されるエラーを考えてみよう)
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- 本番および作業フォルダ
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- スケジュール
01.15【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(Webアプリ開発)
明けましておめでとうございます。本年もよろしくお願いいたします。
- 年明けのスケジュールの確認
- 1月は、⑪15日/⑫22日/⑬29日
- 2月は、⑭05日/⓯12日(期末考査)
- 発表に向けて
※午後の資料を参照 - 学期末試験(評価対象)
- 出席状況(欠席0回+10点、欠席1回+5点、欠席2回0点、欠席3回ー5点、欠席4回ー10点、欠席5回ー15点)
- システム開発で制作したものが評価対象となります。
- 納品物1:企画書に沿った動作するシステム
- 納品物2:発表用パワーポイント資料
- 納品物3:システムに対する面談テスト
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:05 2月12日に向けて
- 11:10 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- 11:20 発表に向けての決め事および準備をする。
- 年明けのスケジュールの確認
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:35 2月12日に向けて
- 14:55 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)授業の進め方(システム開発)
- 2月12日の発表に向けて
- 残り4回の授業です。優先的に実装すべき機能を開発していきましょう。
- 単体テストから結合テストに移行していきましょう。
- A-TECHの出場者を決定および授業評価するためのプレゼンを行います。
- 誰が発表するかを決めましょう。
- シナリオと話のテンポが大事。
- 自分たちのプレゼンを聴いた人にどんな感情を持ってもらいたいかを考えること。
- システム/サービスとして良くできていると感じてもらう。
- わたしも使いたいと思う。
- 便利だから、流行りそうだと感じる。
- プレゼンのテンポが良くなるように意識する。
- 難しい言葉を並べすぎない。
- 視覚的な部分に文字を使いすぎない。
- 画面上の文字をただ読んでいるだけでつまらない。
- いいところが分からない。
- 自分たちのプレゼンを聴いた人にどんな感情を持ってもらいたいかを考えること。
- 今回のポイント
- 誰(Who)に向けて:審査員(企画内容を知らない方たち)
- 何(What)を伝える:企画内容と魅力
- なぜ(Why)必要なのか:システムの必要性やなぜ取り組むことになったのかの経緯など
- いつ(Where)発表:2月2日(時間は調整中)の10分以内/質疑応答10分
- どこ(Where)で発表:501A側のモニター、発表者の立ち位置の確認など
- どのよう(How)に伝える:パワーポイントと完成したシステムを使用する。
- 発表の定型文
- 最初に「〇チームの発表を始めさせて頂きます。わたくしは、〇〇です。よろしくお願いいたします。」(拍手)
- 最後に「以上を持ちまして、〇チームの発表とさせて頂きます。ご清聴ありがとうございました。」(拍手)
- その後、質疑応答となります。
- 進捗管理
12月04日:(50%)HTMLコーディング完成し、プログラム単体開発12月11日:(60%)HTMLの軽微な修正およびプログラム単体開発12月18日:(65%)プログラム単体での機能は完成- 01月15日:(70%)プログラム統合し、結合テストを実施
- 01月22日:(85%)エラーが発生したところを修正
- 01月29日:(90%)本番環境のデータを整え、実運用に近い状況を構築
- 02月05日:(100%)要件/仕様通りの動作をしているかの確認および修正
- 02月12日:コンテスト予選(評価対象:動作するシステム/発表パワーポイント資料/発表内容)
- 02月22日:A-TECH
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- 本番および作業フォルダ
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- スケジュール
12.18【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(Webアプリ開発)
- 年内のスケジュールの確認
- 12月は、いよいよ18日の最後の授業となります。
各チーム、進捗状況によって、年末年始も少しずつでもいいので、作業をしましょう。
学校が無い代わりに、ゆっくりと自分のペースでプログラムに向き合う時間は大事です。
- 12月は、いよいよ18日の最後の授業となります。
- 年明けのスケジュールの確認
- 1月は、⑪15日/⑫22日/⑬29日
- 2月は、⑭05日/⓯12日(期末考査)
- 学期末試験(評価対象)
- 出席状況(欠席0回+10点、欠席1回+5点、欠席2回0点、欠席3回ー5点、欠席4回ー10点、欠席5回ー15点)
- システム開発で制作したものが評価対象となります。
- 納品物1:企画書に沿った動作するシステム
- 納品物2:発表用パワーポイント資料
- 納品物3:システムに対する面談テスト
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:05 本番および作業フォルダについて
- 11:10 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- 11:20 チーム別ヒヤリング
- 年内のスケジュールの確認
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:35 今週の日報について(リーダーは設問が異なります)
- 本番サイトにアップしたページのURLを提出すること。※但し、一番自信がある/頑張った1ページを貼り付けること。
- 自分が「どのページ」の「どの部分」を担当したのか、どんなところに拘ったのかなど、記述すること。
- 13:40 年末年始に意識してほしいこと
プログラミングは、勉強として学ぶだけでは身に付きにくいです。
何か課題や成果物をあった方が、作業する意味がでてくるため、取り組みやすいと思います。
社会人になったら勉強しようではなく、目の前の課題を一つずつ、取り組む「習慣」を身に付けましょう。
そのためにも、年末年始に自分のページでゆっくりでもいいので、プログラミングに向き合ってみましょう! - 14:55 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)
- モーダルウィンドウ:サンプルページ/サンプル添付
- 進捗管理
12月04日:(50%)HTMLコーディング完成し、プログラム単体開発12月11日:(60%)HTMLの軽微な修正およびプログラム単体開発- 12月18日:(65%)プログラム単体での機能は完成
- 01月15日:(70%)プログラム統合し、結合テストを実施
- 01月22日:(85%)エラーが発生したところを修正
- 01月29日:(90%)本番環境のデータを整え、実運用に近い状況を構築
- 02月05日:(100%)要件/仕様通りの動作をしているかの確認および修正
- 02月12日:コンテスト予選(評価対象:動作するシステム/発表パワーポイント資料/発表内容)
- 02月22日:A-TECH
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- 本番および作業フォルダ
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- スケジュール
12.11【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(Webアプリ開発)
- 年内のスケジュールの確認
- 12月は、残り11日・18日の2回の授業だけとなります。
※授業時間外でも頑張っているチームがあります。最後の学校生活になる方も多いと思います。
今やれることをしっかりとやりましょう。
- 12月は、残り11日・18日の2回の授業だけとなります。
- 学期末試験(評価対象)
- 出席状況(欠席0回+10点、欠席1回+5点、欠席2回0点、欠席3回ー5点、欠席4回ー10点、欠席5回ー15点)
- システム開発で制作したものが評価対象となります。
- 納品物1:企画書に沿った動作するシステム
- 納品物2:発表用パワーポイント資料
- 納品物3:システムに対する面談テスト
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:05 本番および作業フォルダについて
- 11:10 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- 11:20 チーム別ヒヤリング
- 年内のスケジュールの確認
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:35 来週の日報について
各自、本番サイトにアップしたページのURLを提出してもらいます。
そこで、自分が「どのページ」の「どの部分」を担当したのか、どんなところに拘ったのかなど、記述してもらいます。 - 13:40 意識してほしいこと
- 2年生:仕事していく中で、どんなことが大変なのか。そして、どうやって調べるのかを意識してください。
- 1年生:先輩たちがどんなことに苦労していて、自分たちならどうやって開発を進めていけるかを意識してください。
- 13:45 深田先生から講義(システム開発 よくあるトラブル)
- 14:55 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)
- 進捗管理
12月04日:(50%)HTMLコーディング完成し、プログラム単体開発- 12月11日:(60%)HTMLの軽微な修正およびプログラム単体開発
- 12月18日:(65%)プログラム単体での機能は完成
- 01月15日:(70%)プログラム統合し、結合テストを実施
- 01月22日:(85%)エラーが発生したところを修正
- 01月29日:(90%)本番環境のデータを整え、実運用に近い状況を構築
- 02月05日:(100%)要件/仕様通りの動作をしているかの確認および修正
- 02月12日:コンテスト予選(評価対象:動作するシステム/発表パワーポイント資料/発表内容)
- 02月22日:A-TECH
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- 本番および作業フォルダ
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- スケジュール
12.04【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(Webアプリ開発)
- 年内のスケジュールの確認
- 12月は、4日・11日・18日の3回の授業だけとなります。
そのため、毎日どこまで進めていくかを決めていきましょう。 - 午後についての記述を参考に、進捗スピードをあげていきましょう。
- 12月は、4日・11日・18日の3回の授業だけとなります。
- 発表に向けてのシナリオ作成
- 自分たちのシステムの強みは何なのかを明確にし、その機能を優先して開発を進めていきましょう。
- 今から誰が発表し、どのように魅力を伝えることができるかのシナリオを考えていきましょう。
- プレゼン参考動画
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:05 本番および作業フォルダについて
- 11:10 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- 11:20 チーム別ヒヤリング
- 年内のスケジュールの確認
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:40 今後のスケジュールについて
- 12月04日:(50%)HTMLコーディング完成し、プログラム単体開発
- 12月11日:(60%)HTMLの軽微な修正およびプログラム単体開発
- 12月18日:(65%)プログラム単体での機能は完成
- 01月15日:(70%)プログラム統合し、結合テストを実施
- 01月22日:(85%)エラーが発生したところを修正
- 01月29日:(90%)本番環境のデータを整え、実運用に近い状況を構築
- 02月05日:(100%)要件/仕様通りの動作をしているかの確認および修正
- 02月12日:コンテスト予選(評価対象:動作するシステム/発表パワーポイント資料/発表内容)
- 02月22日:A-TECH
- 13:50 課題解決に向けて
- 14:05 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- 本番および作業フォルダ
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- スケジュール
11.20【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(Webアプリ開発)
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:05 本番および作業フォルダについて
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- 11:10 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- 11:20 チーム別ヒヤリング
- コンテストに向けて注意すること。
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:40 コンテストに向けて注意すること
- 13:45 本番および作業フォルダについて
- 13:50 課題解決に向けて
- 14:05 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)
- コンテストに向けて注意すること。
- 他のチームのアイディアやプログラムをコピーする行為は禁止します。
- システム開発の時間内にチーム作業の妨害になる行為は禁止します。
- 授業中に携帯やパソコンなどで、授業に関係ない行為を行うことを禁止します。
- 本番および作業フォルダ
※パスワードは、各チームの開発担当にのみお伝えします。- Aチーム
URL https://tsb.well-field.co.jp/system/10sec/2024a/
SrvPath /var/www/html/system/10sec/2024a
userID tsbsystem2024A - Bチーム
URL https://tsb.well-field.co.jp/system/10sec/2024b/
SrvPath /var/www/html/system/10sec/2024b
userID tsbsystem2024B - Cチーム
URL https://tsb.well-field.co.jp/system/10sec/2024c/
SrvPath /var/www/html/system/10sec/2024c
userID tsbsystem2024C - Dチーム
URL https://tsb.well-field.co.jp/system/10sec/2024d/
SrvPath /var/www/html/system/10sec/2024d
userID tsbsystem2024D - Eチーム
URL https://tsb.well-field.co.jp/system/10sec/2024e/
SrvPath /var/www/html/system/10sec/2024e
userID tsbsystem2024E
- Aチーム
- 課題解決に向けて
※個人/チームで課題(問題)が出てきているかと思います。
どんな課題があるのか?どんな方法で解決する(した)のか?
自分が感じていることを、文字にすることで、可視化されて、それをどうするべきかを考えることができます。
これからの人生、それなりに辛いことも楽しいこともあるかと思います。
それらとどのように向き合っていく力を身に付けてください。
- スケジュール
11.13【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方(Webアプリ開発)
- お知らせ
- Figmaのデータを統合しました。Webアプリ開発とシステム開発を統合。
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:05 A-TECHについて(※午後の資料を参照してください)
- 11:10 作業計画(Figmaにて作成)
- リーダー/副リーダー➡そろそろ作業が完了してきた1年生・2年生が出てくるかと思います。その他、どのような作業をお願いするかを考えておきましょう。
- メンバー➡不具合や不明点がある、手が空いている場合には、チームリーダー/副リーダーに報告すること。
- 開発に着手する前に、計画を立てましょう。必要なプログラムソース(サンプル)の有無/データの流れからのテーブル設計など
➡ChatGPTやサンプルを利用した場合、バグやセキュリティ面に不安があるため、そのまま利用するのはやめましょう。
- 11:20 (リーダー/副リーダー)作業タスクの書き出し(スケジュール表を参照)
- 11:40 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
- お知らせ
- 授業の進め方(システム開発)
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:40 A-TECHについて
- 13:45 開発サーバおよび命名ルールについて
- 14:05 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)
- A-TECHについて
- 実施日:2月22日(土)
- 資料提出:2月20日(木)17時まで提出期限
- 選抜チーム:合計2チーム(4~5名のチーム)2月12日に発表
- プレゼン順の抽選:全部で6チーム(東京2、大阪1、名古屋2、福岡1)
- プレゼン時間:1チーム20分(プレゼン&デモンストレーション10分/質疑応答&審査7分)
- 採点:商品価値/UI・UX/独創性・新規性/機能性・実装力/技術チャレンジ/プレゼン力デモンストレーション力
⇒それぞれ10段階評価:1(悪い)➡5(普通)➡10(良い)
⇒時間を過ぎた場合:プレゼン&デモンストレーションからマイナス6点
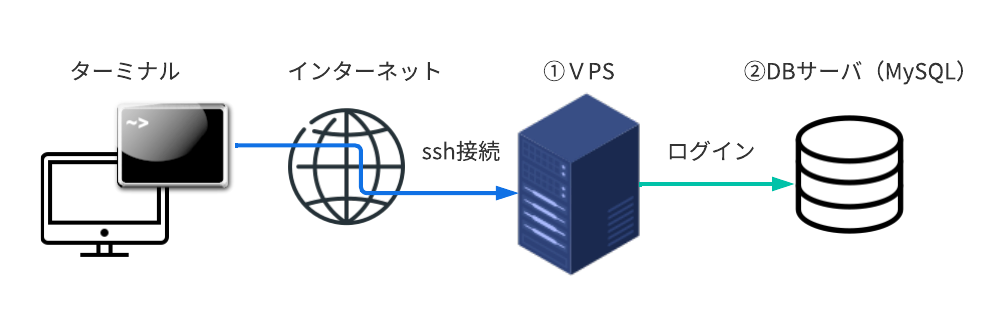
- データベースおよびWeb本番環境について

- XAMMPなどで開発する場合でも下記の共通データベースを利用し、チーム開発を進めていきましょう。
- <VPSサーバ接続情報>
- アカウント:tsbsystem
- パスワード:tsbusers
- ホスト名(サーバ):tsb.well-field.co.jp
- <VPSサーバ内のデータベース接続情報>
- アカウント:tsbsystem
- パスワード:tsbusers
- 使用するデータベース:system2024
- <VPSサーバ接続情報>
- 命名ルール
- テーブル名の名前は、チームで決めたプレフィックスを必ず付けること。
- CSSのidやclass、Javascriptの関数名、PHPの変数名などは、意味付けをしていきましょう。
特に複数のページにまたがるようなclassなどは、他のメンバーが作成したものと同じ名前にならないように注意しましょう。
- XAMMPなどで開発する場合でも下記の共通データベースを利用し、チーム開発を進めていきましょう。
- スケジュール
11.06【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方
- お知らせ
- Figmaのデータを統合しました。Webアプリ開発とシステム開発を統合。
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:10 作業計画(Figmaにて作成)
- 本日で、5回目(残り10回)の授業となります。完成日から逆算し、スケジュールを立て直しを行ってください。
- Figmaの役割分担表に講師から一言ずつ、コメントを入れてあります。
- 2年生の中で、要件をしっかりまとめ理解し、1年生と共有できるようにしていきましょう。
また、チーム内での話し合いを進めていきましょう。
- 11:20 (リーダー/副リーダー)作業タスクの書き出し(スケジュール表を参照)
- 11:40 (リーダー/副リーダー)1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
最後、プログラム統合することをイメージして、どのように進めるのが良いかを考える。
バラバラで開発を進めると後で結合できない/ページごとにデザインが違うなど、修正が必要になる可能性が高いです。
- お知らせ
- 授業の進め方
- 本日で第5回(残り10回:残60%)の授業となります。
一人ひとりが、自分たちがどんなものを作っているのか(要件)を理解しながら進めてください。- 1年生:今与えられている役割が、全体の作業として、何に繋がるかを確認すること。
- 2年生:なぜその作業が必要かを伝えること。
- 再度、必ずデザインデータが完成してからHTMLコーディングを行うこと。
➡HTMLから作成した場合、変更があるとやり直しが増えます。 - スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:40 チームで開発するということ。
※コミュニケーションは不要?一緒に仕事をしていくために。- よくあるチーム内トラブル
- メンバーが自己判断で、勝手に進めている。
- どちらのデザインを採用するかで、デザイナー同士がもめる。
- スケジュール通りに進めてもらえない。または、スケジュールが厳しすぎる。
- 性格の不一致による、個人的な反発がある。
- その言葉に対して、納得がいかない/作業をやらないで違うことをやっている。
- どうすればすればいいの?
- 「やらなければいけないこと」「やってはいけないこと」を明確にする。
- 「誰にどんな役割(権限)」を与えるかを明確にする。
- 「人の話を聴く態度」を意識する。
- 「意見をまとめる/落としどころをつくる」ことで、チームをまとめる。
その際に、何故ならばとロジカルな考えのもと、判断する。
- よくあるチーム内トラブル
- 13:50 深田先生:
- 14:05 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)
- 本日で第5回(残り10回:残60%)の授業となります。
10.30【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方
- 必ずデザインデータが完成してからHTMLコーディングを行うこと。
➡HTMLから作成した場合、変更があるとやり直しが増えます。 - 仕様を確定していくこと。
➡なんとなく作ろうではなく、こう作ると決めて作業する必要があります。
要件(仕様)を固めてから作業をしましょう。- 利用者プロセス:フローを図形を用いて、描きましょう
- DFD:利用者プロセスをもとにどんなデータが流れるかを描きましょう
- 仕様書:機能の部分を具体的にまとめましょう
(例:ポイントは何をすると何点取得/フラッシュカードは、1回につき何セット繰り返すのか?)など
- スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:40 仕事を進めていくうえで意識してほしいこと
- メンバーの仕事のしやすさを考える(エクセル偏)
- タスクの順位付け(あなたは、簡単なものから終わらせる?難しいものから終わらせる?)
期限 所要予測時間 項目 順位付け
(1~)2024/10/30 5分程度 成績データ1件更新 2024/10/30 5分程度 HTMLコーディング(文字の色変更) 2024/10/30 5時間 管理画面 2024/11/5 3人日(24時間) ログインフォーム作成 2024/11/12 2週間 企画書提出
- 13:50 深田先生:04_仕事の品質と納期
- 14:05 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表(前回と異なるメンバーが発表すること)
- 必ずデザインデータが完成してからHTMLコーディングを行うこと。
10.23【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方
- 午後のシステム開発に向けて、準備を行う。
- 今後のスケジュールおよびタスクをチームで確認する。
- 1年生ごとに2年生がサポートできるように準備する。
- データベース接続(mysqli or pdo)のどっちを利用する?
- mysqli:mysql専用の機能を使う、処理を高速したいなどの場合に利用する。
- pdo:mysql以外のデータベースでも使用ることができる。汎用性が高く、PHPで開発する場合、今後の拡張性などを考えると優位性が高い。
- スケジュール
- 11:00 授業開始(チームごとに座る)
- 11:10 作業タスクの書き出し(スケジュール表を参照)
- 11:40 1・2年生が作業できるようにタスクの割り振り(Figmaはこちら)
その他、作業見本やHTMLコーディングのベースファイル作成など
- 授業の進め方
- 完成イメージを共有する。
➡仕事の進め方:まずは全体像から捉えていく。 - リーダーからメンバーに仕事を割り振ります。
その際に、具体的に資料を利用して、理解してから作業を進めて下さい。
とりあえずでスタートしてしまうと、手直しが何度も入ってしまい進まなくなってしまいます。 - スケジュール
- 完成イメージを共有する。
10.16【後期】Webアプリ開発Ⅱ/システム開発Ⅱ
- 授業の進め方
- 完成イメージを共有する。
➡仕事の進め方:まずは全体像から捉えていく。 - リーダーからメンバーに仕事を割り振ります。
その際に、具体的に資料を利用して、理解してから作業を進めて下さい。
とりあえずでスタートしてしまうと、手直しが何度も入ってしまい進まなくなってしまいます。 - スケジュール
- 13:30 授業開始(チームごとに座る)
- 13:40 聴く力(聴く姿勢)➡(20241016_聴く力)
- 14:10 03_デザイン制作についての 確認事項
- 14:30 メンバーごとのタスクの確認および作業開始(Figmaはこちら)
- 15:10 進捗の確認
- 15:20 作業開始
- 16:30 本日の発表
- 完成イメージを共有する。
10.09【後期】Webアプリ開発Ⅱ
- 授業の進め方
- 11:00 後期授業の進め方について
- 11:10 自分たちのチームの要件を具体的に検討する。(1年生からのコメントのみを配布)
- 11:30 各チームで1年生にどのように再度説明するかを考える(採用したい1年生に来てもらうための準備)
- 12:00 ルール(連絡の仕方、ファイル保存の仕方、ファイル名の付け方など)
10.09【後期】システム開発Ⅱ

- 授業の進め方
- 13:30 後期授業の進め方について
- 13:45 1・2年生ともに希望を出す前の最後の面談(1年生は希望提出すること)
- 14:20 1・2年生は、深田先生からデザインや制作ルールについて講義
- 15:10 チーム発表
A:松本チーム
後藤美羽
楊宗霖
福島大地
岡山琉音B:日高チーム
荒濤 春名
武藤星真
山岸さくら
川嶋遥紗C:高橋チーム
幕田彩葉
三重野祐太
田中 大空
竹部隼平D:アキラチーム
末松流瑠
Gallardo Fernandez Cristina
孟愛民E:宮本チーム
IAN
高見 獅勇斗
趙英文 - 15:20 チームビルディング(企画の理解・1年リーダー決め・チームスローガン・連絡先交換・Figmaの招待・ルール設定・得意なこと・役割決めなど)
- 16:30 リーダーから発表
09.18【前期】システム開発 スキルアップ(授業内容)

- システム開発Ⅱ
- プレゼン資料はこちら
\\192.168.15.170\05_2024年度\0301_井田和義\01_学生連絡- 2年生プレゼン資料:00_2年生(発表資料)
- 1年生PDF資料:10_1年生(PDF資料)
- 13:30 授業開始
13:35
1年生:システム開発の授業概要(602:井田先生)
・1年生を5グループに分ける
・A-TECHコンテストとは?
・なぜこの授業があるのか?
・何を目指すのか?
・スキルアップ提出資料
2年生:プレゼンの準備(601:深田先生)
※501B/602後席も使用可能
・プレゼン資料をフォルダにいれること
・1年生閲覧用のPDFファイルも用意すること。
・終わったら、1年生との交流準備を行うこと。
14:00 Eチーム(宮本さん)
14:20 Bチーム(日高さん)
14:40 Dチーム(アキラさん)
15:10 Cチーム(高橋ダルさん)
15:30 Aチーム(松本くん)
15:50 グループワーク
※6分ごとに入れ替え+1分で移動
※Aチーム(601)➡B(601)➡C(602)➡D(602)➡E(602)➡A(601)の順番で
・1年生:各チームにどのような先輩がいるか、自己紹介&質問タイムです。
・2年生:どのような1年生がいるかを把握してください。
16:25 自席に戻る
16:35 資料提出
16:40 授業終了 - A-TECH概要
こちらをダウンロード - 提出資料
※端末の関係上、本日から20日(金)までの間に提出してください。(501B/602教室など)
2年生用:こちらをクリックして提出すること
- プレゼン資料はこちら
09.11【前期】Webアプリ開発Ⅰ 第15回目(授業内容)
- Webアプリ開発Ⅰ
- 前期課題
注)delete_ku、insert_at、update_atが含まれているかどうかを確認すること。
注)テーブル結合のためのキーカラムは、同じ名前にするほうが良い。
※テーブルは、チーム単位で作成していきます。
※難度によって、大きく加点します。
※リーダー加点(10点)30点(全チーム、この部分は完成済)・基本の講師配布テンプレートをもとに管理画面を準備すること。⇒会員管理⇒お知らせ管理(画像付き)40点(2週間かけて、この部分を作成する)・新規のテーブル作成・割当られた管理画面作成30点・画像付き、もしくは、複数テーブルでの管理 - 授業内容
- Figmaのアカデミック登録を行います。
参考PDFファイル(資料1 / 資料2)
- 配布資料(20240724_ER_tablelayout / 20240724_teacher)
- 前期課題の制作について
Figjamにて公開:こちらをクリック - 本日の課題
- システム開発のチームに分かれて席に座ってください。
- チームごとに、どのようなデータを扱うかを洗い出します。
- 手書きやFigmaを利用して、連番やNOなどを考えずに「具体的」なデータを記述します。
- Figmaでデータを見やすく記述します。
- それぞれのデータがどのような関係かを記述します。
- Excelを使用してER図(テーブルレイアウト)を作成します。
- テーブルクリエイト文を作成します。
- チームごとに誰が、管理システムのどの部分(ファイル)を作成するかを割り振ります。
- Figmaのアカデミック登録を行います。
- 前期課題
09.11【前期】システム開発Ⅱ 第15回目(授業内容)

| 進捗率 | 企画書骨子 (背景・目的・機能) |
画面イメージ (Figmaなど) |
企画書 (パワーポイント) |
スケジュール タスク (スケジュール表作成) |
仕様 | ||
| 筋書 (ストーリー) |
エビデンス (証拠) |
技術課題 | |||||
| Aチーム(松本さん) | 70% | 100% |
100% | 80% | 50% | 70% | 0% |
| Bチーム(日高さん) | 70% | 100% | 95% |
90% |
70% |
30% | 70% |
| Cチーム(高橋さん) | 80% | 100% | 100% | 90% | 70% | 50% | 100% |
| Dチーム(アキラさん) | 60% | 100% | 100% | 40% | 70% | 10% | 60% (自動翻訳) |
| Eチーム(宮本さん) | 65% | 100% | 100% | 40% | 50% | 30% | 80% |
- システム開発Ⅱ
- 前期課題提出物
- テストとして「井田先生にプレゼン」すること。
- 時間は7分以上~10分以内とします。
- 内容が充足しているのかどうかも含めて、事前に練習しておくこと。
- 授業開始時に、プレゼン順番を決定し、15時40分からプレゼンスタート
- チェック終了後、プレゼン資料(.pptx)およびスケジュール(.xlsx)を前期課題として提出すること。
➡提出はこちら
- テストとして「井田先生にプレゼン」すること。
- 授業内容
- 授業の進め方
※夏休み前に提出した企画書をベースに発表できるレベルまで深堀していく。 - テンプレートはこちら
- A-TECH概要
こちらをダウンロード
- 授業の進め方
- 前期課題提出物
09.04【前期】Webアプリ開発Ⅰ 第14回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- Figmaのアカデミック登録を行います。
参考PDFファイル(資料1 / 資料2)
- 配布資料(20240724_ER_tablelayout / 20240724_teacher)
- 前期課題の制作について
Figjamにて公開:こちらをクリック - 本日の課題
- システム開発のチームに分かれて席に座ってください。
- チームごとに、どのようなデータを扱うかを洗い出します。
- 手書きやFigmaを利用して、連番やNOなどを考えずに「具体的」なデータを記述します。
- Figmaでデータを見やすく記述します。
- それぞれのデータがどのような関係かを記述します。
- Excelを使用してER図(テーブルレイアウト)を作成します。
- テーブルクリエイト文を作成します。
- チームごとに誰が、管理システムのどの部分(ファイル)を作成するかを割り振ります。
- 前期課題
※テーブルは、チーム単位で作成していきます。
※難度によって、大きく加点します。
※リーダー加点(10点)30点(全チーム、この部分は完成済)・基本の講師配布テンプレートをもとに管理画面を準備すること。⇒会員管理⇒お知らせ管理(画像付き)40点(2週間かけて、この部分を作成する)・新規のテーブル作成・割当られた管理画面作成30点・画像付き、もしくは、複数テーブルでの管理
- Figmaのアカデミック登録を行います。
- 授業内容
09.04【前期】システム開発Ⅱ 第14回目(授業内容)

| 進捗率 | 企画書骨子 (背景・目的・機能) |
画面イメージ (Figmaなど) |
企画書 (パワーポイント) |
スケジュール タスク (スケジュール表作成) |
仕様 (要件定義書作成) |
||
| 筋書 (ストーリー) |
エビデンス (証拠) |
技術課題 | |||||
| Aチーム(松本さん) | 70% | 100% |
90% | 80% | 20% | 70% | 0% |
| Bチーム(日高さん) | 60% | 100% | 90% |
90% |
10% (パワーポイントで作成) |
10% | 70% |
| Cチーム(高橋さん) | 70% | 100% | 100% | 90% | 40% | 10% | 100% |
| Dチーム(アキラさん) | 55% | 100% | 100% | 30% | 70% | 10% | 60% (自動翻訳) |
| Eチーム(宮本さん) | 60% | 100% | 100% | 40% | 40% | 30% | 60% (API) |
- システム開発Ⅱ
- 本日の目標
A-TECHコンテストに向けて、企画書の骨格を作成していく。 - 授業内容
- 授業の進め方
※夏休み前に提出した企画書をベースに発表できるレベルまで深堀していく。- 資料ダウンロード
- — 本日やること 前期課題提出物の制作
- 前回の続き➡こちらからFigmaにアクセス
- 9月18日(水)にスキルアップで1年生に向けて1チーム毎プレゼンを行います。
- プレゼン資料(.pptx)およびスケジュール(.xlsx)を前期課題として提出すること。
- 提出はこちら
- 資料ダウンロード
- テンプレートはこちら
- A-TECH概要
こちらをダウンロード
- 授業の進め方
- 本日の目標
07.31【前期】Webアプリ開発Ⅰ 第13回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- Figmaのアカデミック登録を行います。
参考PDFファイル(資料1 / 資料2)
- 配布資料(20240724_ER_tablelayout / 20240724_teacher)
- 前期課題の制作について
Figjamにて公開:こちらをクリック - 本日の課題
- システム開発のチームに分かれて席に座ってください。
- チームごとに、どのようなデータを扱うかを洗い出します。
- 手書きやFigmaを利用して、連番やNOなどを考えずに「具体的」なデータを記述します。(先生が見本を行います)
- Figmaでデータを見やすく記述します。
- それぞれのデータがどのような関係かを記述します。
- Excelを使用してER図(テーブルレイアウト)を作成します。
- テーブルクリエイト文を作成します。
- チームごとに誰が、管理システムのどの部分(ファイル)を作成するかを割り振ります。
- 前期課題
※テーブルは、チーム単位で作成していきます。
※難度によって、大きく加点します。
※リーダー加点(10点)30点(全チーム、この部分は完成済)・基本の講師配布テンプレートをもとに管理画面を準備すること。⇒会員管理⇒お知らせ管理(画像付き)40点・新規のテーブル作成・割当られた管理画面作成30点・画像付き、もしくは、複数テーブルでの管理
- Figmaのアカデミック登録を行います。
- 授業内容
07.31【前期】システム開発Ⅱ 第13回目(授業内容)

| 進捗率 | 企画書骨子 (背景・目的・機能) |
画面イメージ (Figmaなど) |
企画書 (パワーポイント) |
スケジュール タスク (スケジュール表作成) |
仕様 (要件定義書作成) |
|||
| 筋書 (ストーリー) |
エビデンス (証拠) |
技術課題 | 資料作成 | |||||
| Aチーム(松本さん) | 35% | 100% |
90% | 10% | 0% | |||
| Bチーム(日高さん) | 45% | 100% | 90% | 60% (PC版) |
60% (API) |
|||
| Cチーム(高橋さん) | 50% | 100% | 100% | 5% | 100% | |||
| Dチーム(アキラさん) | 55% | 100% | 100% | 20% | 20% | 60% (自動翻訳) |
||
| Eチーム(宮本さん) | 50% | 80% (強み) |
100% | 20% | 60% (API) |
|||
- システム開発Ⅱ
- 本日の目標
A-TECHコンテストに向けて、企画書の骨格を作成していく。 - 授業内容
- 授業の進め方
※先週作成した企画書を掘り下げていきます。まだ、企画内容を変更してもかまいません。- 資料ダウンロード
- — 本日やること① 企画書チェック
- こちらのFigJamからそれぞれのグループごとにまとめていきましょう。
⇒こちらからFigmaにアクセス
- こちらのFigJamからそれぞれのグループごとにまとめていきましょう。
- — 本日やること② 役割分担
- 画面(動作)イメージになるかをFigmaで制作していく。
また、サイト構成(サイトマップ)に必要なページ分、フレームを作成し、名前を付けること。 - 企画書をパワーポイントで作成していく。
- データ洗い出し(1時限目)の続き
⇒こちらからFigmaにアクセス - スケジュールおよびタスク管理(1年生も想定すること)
⇒こちらをクリックしてダウンロード
- 画面(動作)イメージになるかをFigmaで制作していく。
- 提出先
本日作成した企画書(パワポ)およびスケジュールなどをリーダーもしくは副リーダーが提出すること。
⇒提出先はこちら
- 資料ダウンロード
- テンプレートはこちら
- A-TECH概要
こちらをダウンロード
- 授業の進め方
- 本日の目標
07.24【前期】Webアプリ開発Ⅰ 第12回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- Figmaのアカデミック登録を行います。
参考PDFファイル(資料1 / 資料2)
- 配布資料(20240724_ER_tablelayout / 20240724_teacher)
- 前期課題の制作について
Figjamにて公開:こちらをクリック 管理ページサンプル - 本日の課題①
- システム開発のチームに分かれて席に座ってください。
- チームごとにテーブル名ルールを決めてください。
- 2のチーム名ルールをもとにグループごとで「user_mst」と「news_tbl」の2つを作成してください。
- チームごとに「Webサーバ」へ管理システムを設置してください。
- こちらのファイルをダウンロードします。
- 使用するデータベースを変更します。
- uploadsフォルダのパーティションを変更します。(newsフォルダも設定すること)
- チームごとに誰が、どこのファイルを変更するかを割り振ります。
- 自分たちが作成するシステム/サービスで扱うデータをシートを使って書き出してください。
⇒決まっていない場合には、先に検討しても構いません。 - ER図(テーブルレイアウト)を作成してみてください。
- ある程度出来上がったところで、先生に確認してください。
- 前期課題
※テーブルは、チーム単位で作成していきます。
※難度によって、大きく加点します。
※リーダー加点(10点)30点・基本の講師配布テンプレートをもとに管理画面を準備すること。⇒会員管理⇒お知らせ管理(画像付き)40点・新規のテーブル作成・割当られた管理画面作成30点・画像付き
- Figmaのアカデミック登録を行います。
- 授業内容
07.24【前期】システム開発Ⅱ 第12回目(授業内容)

| 進捗率 | 企画書骨子 (背景・目的・機能) |
画面イメージ (Figmaなど) |
企画書 (パワーポイント) |
スケジュール タスク (スケジュール表作成) |
仕様 (要件定義書作成) |
|||
| 筋書 (ストーリー) |
エビデンス (証拠) |
技術課題 | 資料作成 | |||||
| Aチーム(松本さん) | 5% | 20% (独自性) |
10% | 0% | ||||
| Bチーム(日高さん) | 25% | 100% | 10% | 30% (具体的) |
||||
| Cチーム(高橋さん) | 25% | 100% | 5% | |||||
| Dチーム(アキラさん) | 25% | 100% | 10% | 10% | ||||
| Eチーム(宮本さん) | 20% | 80% (強み) |
20% | |||||
- システム開発Ⅱ
- 本日の目標
A-TECHコンテストに向けて、企画書の骨格を作成していく。 - 授業内容
- 授業の進め方
※先週作成した企画書を掘り下げていきます。まだ、企画内容を変更してもかまいません。- 資料ダウンロード
- — 本日やること)企画書チェック
- こちらのFigJamからそれぞれのグループごとにまとめていきましょう。
⇒こちらをクリック - 証拠(エビデンス)をまとめていく。
※日本人は英語ができない?本当にそうなのか?具体的な数値を示す。 - チームで作成しているシステム/サービス名称および紹介文を作成すること。
- こちらのFigJamからそれぞれのグループごとにまとめていきましょう。
- — 本日やること)役割分担
- 画面(動作)イメージになるかをFigmaで制作していく。
また、サイト構成(サイトマップ)に必要なページ分、フレームを作成し、名前を付けること。 - パワーポイントで作成していく。
- どのようなデータを管理するかをExcelなどを使用してまとめていく。
- 画面(動作)イメージになるかをFigmaで制作していく。
- 資料ダウンロード
- テンプレートはこちら
- A-TECH概要
こちらをダウンロード
- 授業の進め方
- 本日の目標
07.17【前期】Webアプリ開発Ⅰ 第11回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- Figmaのアカデミック登録を行います。
参考PDFファイル(資料1 / 資料2)
- WebAPIを利用したWebプログラミングを学ぶ。
資料はこちら / サンプルはこちら / Figjamはこちら - 本日の課題
こちらのファイルをダウンロードして、使用すること。
WebAPIを利用して、既存システム(ログイン画面)にメールアドレス重複確認プログラムを導入する。
⇒先週作成したAPIファイル「webapi-news_v3.php」をコピーし、名前を「webapi-chk_email.php」に変更する。
⇒「login.php」ファイルから「webapi-chk_email.php」を読み出し、Emailアドレスが正しいかどうかを判定します。
⇒Emailアドレスがすでにある場合、Emailアドレスが入力されていない場合には、「9」を返す。
⇒Emailアドレスの重複が無い場合、「0」を返す。 - 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240717 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 前期課題提出
- 管理画面の作成
システム開発の授業でこれから開発するシステム/サービスの中で、データベース設計を行ったものを管理する画面を開発し、提出すること。
⇒テンプレートは、先生が用意したものでも、システム開発の授業で提出してもらったものでも構いません。
- 管理画面の作成
- Figmaのアカデミック登録を行います。
- 授業内容
07.17【前期】システム開発Ⅱ 第11回目(授業内容)

| 進捗率 | 企画書骨子 (背景・目的・機能) |
画面イメージ (Figmaなど) |
企画書 (パワーポイント) |
スケジュール タスク (スケジュール表作成) |
仕様 (要件定義書作成) |
|||
| 筋書 (ストーリー) |
エビデンス (証拠) |
技術課題 | 資料作成 | |||||
| Aチーム(松本さん) | 5% | 20% | 10% | |||||
| Bチーム(日高さん) | 25% | 80% | 10% | |||||
| Cチーム(高橋さん) | 1% | 5% | ||||||
| Dチーム(アキラさん) | 25% | 100% | ||||||
| Eチーム(宮本さん) | 20% | 70% | ||||||
- システム開発Ⅱ
- 本日の目標
A-TECHコンテストに向けて、企画書の骨格を作成していく。 - 授業内容
- 授業の進め方
※先週作成した企画書を掘り下げていきます。まだ、企画内容を変更してもかまいません。- 資料ダウンロード
- — 本日やること)企画書チェック
- こちらのFigJamからそれぞれのグループごとにまとめていきましょう。
⇒こちらをクリック - ターゲット(ペルソナ)を作成していく。自分たちが作成するシステムはどんな人が使うかな?
また、料金を払ってくれるかを意識していきましょう。 - 開発に伴う手段および技術的な課題をまとめていく。
- こちらのFigJamからそれぞれのグループごとにまとめていきましょう。
- — 本日やること)企画書作成
- パワーポイントで作成していく。
- どんな機能イメージになるかをFigmaなどで制作していく。
- 上記が終わったら、必ず講師チェックをします。
- OKだったら、画面イメージ構築などを行う。
- 上記の画面イメージは、企画書に添付できるようにする。
- 資料ダウンロード
- テンプレートはこちら
- A-TECH概要
こちらをダウンロード
- 授業の進め方
- 本日の目標
07.10【前期】Webアプリ開発Ⅰ 第10回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- WebAPIを利用したWebプログラミングを学ぶ。
資料はこちら / サンプルはこちら - 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240710 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 課題
- LV1:ニュースデータから生徒データに変更して、テキストボックスにstudent_noを入力すると生徒名が表示されるようにしてみよう。
- LV2:WebAPIを利用して、メールアドレスがすでに登録されているかをチェックするプログラムを考えてみよう。
- WebAPIを利用したWebプログラミングを学ぶ。
- 授業内容
07.10【前期】システム開発Ⅱ 第10回目(授業内容)

| 進捗率 | 企画書骨子 (背景・目的・機能) |
画面イメージ (Figmaなど) |
企画書 (パワーポイント) |
スケジュール タスク (スケジュール表作成) |
仕様 (要件定義書作成) |
|||
| 筋書 (ストーリー) |
エビデンス (証拠) |
技術課題 | 資料作成 | |||||
| Aチーム(松本さん) | ||||||||
| Bチーム(日高さん) | ||||||||
| Cチーム(イさん) | ||||||||
| Dチーム(アキラさん) | ||||||||
| Eチーム(宮本さん) | ||||||||
- システム開発Ⅱ
- 本日の目標
A-TECHコンテストに向けて、企画書の骨格を作成していく。 - 授業内容
- 授業の進め方
※先週作成した企画書を掘り下げていきます。まだ、企画内容を変更してもかまいません。- 資料ダウンロード
- — 本日やること)企画書チェック
- こちらのFigJamからそれぞれのグループごとにまとめていきましょう。
⇒こちらをクリック - 背景/目的/機能のストーリーが正しいか?
- エビデンスはあるか?
- 他社との差別化は何か?強みは何か?
- このサービスはどんな人が利用するのか?
- できあがったチームは、井田にチェックを依頼すること。
- こちらのFigJamからそれぞれのグループごとにまとめていきましょう。
- — 本日やること)企画書作成
- パワーポイントで作成していく。
- どんな機能イメージになるかをFigmaなどで制作していく。
- (先週の内容)企画書の骨格作成
- 背景:問題定義や時代の流れなど、参考資料をもとに「数値」を明記する。
例)コロナ禍で外国人観光客が減った/オーバーツーリズムになっている
(経済産業省の外国人観光客の推移を参照)など - 目的:問題がどのような状態になれば良いのかを明記する。
- 機能(手段):問題解決のための、機能をまとめる。
- 背景:問題定義や時代の流れなど、参考資料をもとに「数値」を明記する。
- ダメな企画書の作成の流れ
- 会計システムを作れと言われたから、とりあえず開発しようと思う。
- チームで話あったら、このシステムを作りたいとなったから。
⇒何のために作るのか動機が無い。 - 世の中の雰囲気が必要そうだから、開発しようと思う。
⇒本当に必要なのかの根拠が薄い。
- 企画書が固まってきたら、A-TECHの評価に当てはまっているかをチェックする。
- 企業・商品価値
- 独創性・新規性
- 機能性・実装力
- 技術チャレンジ
- UI・UX
- プレゼン力/デモンストレーション力
- 上記が終わったら、必ず講師チェックをします。
- OKだったら、画面イメージ構築などを行う。
- 上記の画面イメージは、企画書に添付できるようにする。
- 資料ダウンロード
- テンプレートはこちら
- A-TECH概要
こちらをダウンロード
- 授業の進め方
- 本日の目標
06.26【前期】Webアプリ開発Ⅰ 第9回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- セレクトボックス/ラジオボタンを利用したデータ更新 ⇒ サンプル確認 / ダウンロード
- 講師の先週作成データ
- 課題1
自分の学籍番号の「news_v2_tbl」「news_v2_category_mst」テーブルを作成して動作するように変更してください。
⇒「news_v2_category_mst」に1~2件、カテゴリーを登録すること。(INSERT文)
⇒一覧ページ:連番/タイトル/日付/カテゴリーNO/カテゴリー名/表示区分(0:非表示、1:表示とする)/更新・削除リンク
⇒登録/更新:「news_v2_tbl」にデータ登録します。その際にカテゴリーは「セレクトボックス」、表示区分は「ラジオボタン」を利用すること。
Create Table news_v2_tbl ( seq_no int not null auto_increment, title_kj varchar(255) not null, article_kj text not null, category_no int null, disp_ku char(1) not null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, Primary Key( seq_no ) ); Create Table news_v2_category_mst ( category_no int not null auto_increment, category_name varchar(255) not null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, Primary Key( category_no ) );
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240626 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 早めに終わった方へ
- セレクトボックス/ラジオボタンを利用したデータ更新 ⇒ サンプル確認 / ダウンロード
- 授業内容
06.26【前期】システム開発Ⅱ 第9回目(授業内容)

- システム開発Ⅱ
- 本日の目標
A-TECHコンテストに向けて、企画書の骨格を作成していく。 - 授業内容
- 授業の進め方
※先週作成した企画書を掘り下げていきます。まだ、企画内容を変更してもかまいません。- 資料ダウンロード
- 企画書の骨格作成
- 背景:問題定義や時代の流れなど、参考資料をもとに「数値」を明記する。
例)コロナ禍で外国人観光客が減った/オーバーツーリズムになっている
(経済産業省の外国人観光客の推移を参照)など - 目的:問題がどのような状態になれば良いのかを明記する。
- 機能(手段):問題解決のための、機能をまとめる。
- 背景:問題定義や時代の流れなど、参考資料をもとに「数値」を明記する。
- ダメな企画書の作成の流れ
- 会計システムを作れと言われたから、とりあえず開発しようと思う。
- チームで話あったら、このシステムを作りたいとなったから。
⇒何のために作るのか動機が無い。 - 世の中の雰囲気が必要そうだから、開発しようと思う。
⇒本当に必要なのかの根拠が薄い。
- 企画書が固まってきたら、A-TECHの評価に当てはまっているかをチェックする。
- 企業・商品価値
- 独創性・新規性
- 機能性・実装力
- 技術チャレンジ
- UI・UX
- プレゼン力/デモンストレーション力
- 上記が終わったら、必ず講師チェックをします。
- OKだったら、画面イメージ構築などを行う。
- 上記の画面イメージは、企画書に添付できるようにする。
- 授業の最後に資料を提出
※必ずワードファイル(.doc,.docx)もしくは、PDFファイル(.pdf)で提出すること。
- 資料ダウンロード
- テンプレートはこちら
- A-TECH概要
こちらをダウンロード
- 授業の進め方
- 本日の目標
06.19【前期】Webアプリ開発Ⅰ 第8回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- セレクトボックス/ラジオボタンを利用したデータ更新 ⇒ サンプル確認 / ダウンロード
- 課題1
自分の学籍番号の「news_v2_tbl」「news_v2_category_mst」テーブルを作成して動作するように変更してください。
⇒「news_v2_category_mst」に1~2件、カテゴリーを登録すること。(INSERT文)
⇒一覧ページ:連番/タイトル/日付/カテゴリーNO/カテゴリー名/表示区分(0:非表示、1:表示とする)/更新・削除リンク
⇒登録/更新:「news_v2_tbl」にデータ登録します。その際にカテゴリーは「セレクトボックス」、表示区分は「ラジオボタン」を利用すること。
Create Table news_v2_tbl ( seq_no int not null auto_increment, title_kj varchar(255) not null, article_kj text not null, category_no int null, disp_ku char(1) not null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, Primary Key( seq_no ) ); Create Table news_v2_category_mst ( category_no int not null auto_increment, category_name varchar(255) not null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, Primary Key( category_no ) );
- 課題1
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240619 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- セレクトボックス/ラジオボタンを利用したデータ更新 ⇒ サンプル確認 / ダウンロード
- 授業内容
06.19【前期】システム開発Ⅱ 第8回目(授業内容)

- システム開発Ⅱ
- 本日の目標
A-TECHコンテストに向けて、チーム分けおよび企画立案を行う。 - 授業内容
- 授業の進め方
- A-TECH概要
こちらをダウンロード - チーム分けの実施
- チームエントリーシート(6月の授業で確定予定。各自意識して、話し合っておいてください。)
- チーム分けが終わったところは下記へ進む
- チームビルディング
- 連絡先交換 ⇒ 欠席連絡およびフォロー
- チーム方針 ⇒ どのようなチーム運営にしたいか
- チームポリシー(ルール設定) ⇒ ファイルの管理の仕方やタスク進捗の共有方法など
- 企画フェーズ
- 具体的にどのようなものをするかを列挙する。
- 本日の時点での企画書を記載し、提出する。⇒ 企画書テンプレート
- 時間がある方は、どのような動きになるかなど、画面/プログラムを考えてみる
- チームビルディング
- 授業の最後に資料を提出
※必ずワードファイル(.doc,.docx)もしくは、PDFファイル(.pdf)で提出すること。
- A-TECH概要
- テンプレートはこちら
- 授業の進め方
- 本日の目標
06.12【前期】Webアプリ開発Ⅰ 第7回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- セレクトボックス/ラジオボタンを利用したデータ更新 ⇒ サンプル確認 / ダウンロード
- 課題1
自分の学籍番号の「news_v2_tbl」「news_v2_category_mst」テーブルを作成して動作するように変更してください。
⇒「news_v2_category_mst」に1~2件、カテゴリーを登録すること。(INSERT文)
⇒一覧ページ:連番/タイトル/日付/カテゴリーNO/カテゴリー名/表示区分(0:非表示、1:表示とする)/更新・削除リンク
⇒登録/更新:「news_v2_tbl」にデータ登録します。その際にカテゴリーは「セレクトボックス」、表示区分は「ラジオボタン」を利用すること。
Create Table news_v2_tbl ( seq_no int not null auto_increment, title_kj varchar(255) not null, article_kj text not null, category_no int null, disp_ku char(1) not null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, Primary Key( seq_no ) ); Create Table news_v2_category_mst ( category_no int not null auto_increment, category_name varchar(255) not null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, Primary Key( category_no ) );
- 課題1
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240612 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- セレクトボックス/ラジオボタンを利用したデータ更新 ⇒ サンプル確認 / ダウンロード
- 授業内容
06.12【前期】システム開発Ⅱ 第7回目(授業内容)
- システム開発Ⅱ
- 本日の目標
本日、システムを提出となります ⇒ 提出フォームはこちら / 参考サンプル
⇒自分で作成したテーブルを使っていますか?
⇒お知らせ機能を組み込めていますか?
⇒スケジュールを作成していますか?
⇒デザインファイルは作成できていますか? - 授業内容
- チームエントリーシート(6月19日の授業で確定予定。各自意識して、話し合っておいてください。)
- 授業の進め方
- 前期1つ目の課題作成となります。(2つ目の課題は、システム開発企画書)
< 講師提供プログラム / スケジュールシート >
通常50点(提出がない場合には、ゼロ点となります)- 共通(満点20点):スケジュールシート/TOPページなどの画面デザイン(JPGやPNG)/テーブル生成
- スケジュールシート:作成する機能をもとにスケジュールシートに落とし込む
- 画面デザイン:XDやFigmaなどで画面を作成する。
- テーブル生成:s+学籍番号+_+テーブル名で作成する。(すでにある場合は作業不要)
- プログラム(満点20点):自分で考えたデザインで、講師作成サンプルに組み込む
- 選択(満点10点):スケジュールシート内で好きなものを選ぶ
- 加点(満点10点):任意で機能を組み込む(スケジュールシートに追加)
- 共通(満点20点):スケジュールシート/TOPページなどの画面デザイン(JPGやPNG)/テーブル生成
- 基本課題要件
- TOPページに「画像付きお知らせ」を3~6件の間で表示させる。


- デザイン(見た目)も評価対象となります。XDやFigmaなどで、PC版・スマートフォン版を作成すること。
- 画像とタイトルは必ず表示されること。本文表示については、デザインによって自由とする。
- 管理機能:お知らせ管理画面を作成し、画像付きで「登録・更新・削除」ができるようにする。
- デザインは、会員管理画面と同じにすること。
- ログインしている人だけ、利用できるようにすること。
- ページングは、実装の有無は問わない。
- TOPページに「画像付きお知らせ」を3~6件の間で表示させる。
- 選択課題
- お知らせをクリックして、詳細ページに遷移させる(画像も表示されるようにする)
- レスポンシブ対応のお知らせ一覧を作成する。
- 管理画面全体のロゴや色合いなどのを変更させる。(ロゴの名前は自由に変更してもよい)
- 会員登録時に、同じメールアドレスがあった場合に登録できないようにする。
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/exam1st 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ
- STEP1:開発環境を整える。
- システム開発/制作スケジュールのファイルを開く
- 前回作成したプログラムにログイン画面を組み込んでみてください(サンプルはこちら)
前回休んだ方、もしくは、先生のファイルを使用したい場合はこちらのファイルを利用してください
⇒ ダウンロードファイルはこちら
- githubの会員登録を行う。
- 授業の最後に資料を提出
- 前期1つ目の課題作成となります。(2つ目の課題は、システム開発企画書)
- テンプレートはこちら
- 本日の目標
06.05【前期】Webアプリ開発Ⅰ 第6回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- ファイルアップロード方法について学ぶ(画像付きお知らせ) ⇒ サンプル確認 / こちらをクリック
- 課題1
自分の「news_tbl」「news_fileuploads_tbl」テーブルを作成して動作するように変更してください
Create Table news_tbl ( seq_no int not null auto_increment, title_kj varchar(255) not null, article_kj text not null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, Primary Key( seq_no ) ); Create Table news_fileuploads_tbl ( seq_no int not null auto_increment, news_no int not null, folder_name varchar(255) not null, file_name varchar(255) not null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, Primary Key( seq_no ) ); - 課題2
時間がある生徒は、下記のページを見ながら、ページングを導入してみてください。
⇒ サンプル確認
⇒ サンプルコード
- 課題1
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240605 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- ファイルアップロード方法について学ぶ(画像付きお知らせ) ⇒ サンプル確認 / こちらをクリック
- 授業内容
06.05【前期】システム開発Ⅱ 第6回目(授業内容)
- システム開発Ⅱ
- 本日の目標
実務で考えるべき部分を抑えながら要件定義書を作成する。 - 授業内容
- チームエントリーシート(6月19日の授業で確定予定。各自意識して、話し合っておいてください。)
- 授業の進め方
- 前期1つ目の課題作成となります。(2つ目の課題は、システム開発企画書)
< 講師提供プログラム / スケジュールシート >
通常50点(提出がない場合には、ゼロ点となります)- 共通(満点20点):スケジュールシート/TOPページなどの画面デザイン(JPGやPNG)/テーブル生成
- スケジュールシート:作成する機能をもとにスケジュールシートに落とし込む
- 画面デザイン:XDやFigmaなどで画面を作成する。
- テーブル生成:s+学籍番号+_+テーブル名で作成する。(すでにある場合は作業不要)
- プログラム(満点20点):自分で考えたデザインで、講師作成サンプルに組み込む
- 選択(満点10点):スケジュールシート内で好きなものを選ぶ
- 加点(満点10点):任意で機能を組み込む(スケジュールシートに追加)
- 共通(満点20点):スケジュールシート/TOPページなどの画面デザイン(JPGやPNG)/テーブル生成
- 基本課題要件
- TOPページに「画像付きお知らせ」を3~6件の間で表示させる。


- デザイン(見た目)も評価対象となります。XDやFigmaなどで、PC版・スマートフォン版を作成すること。
- 画像とタイトルは必ず表示されること。本文表示については、デザインによって自由とする。
- 管理機能:お知らせ管理画面を作成し、画像付きで「登録・更新・削除」ができるようにする。
- デザインは、会員管理画面と同じにすること。
- ログインしている人だけ、利用できるようにすること。
- ページングは、実装の有無は問わない。
- TOPページに「画像付きお知らせ」を3~6件の間で表示させる。
- 選択課題
- お知らせをクリックして、詳細ページに遷移させる(画像も表示されるようにする)
- レスポンシブ対応のお知らせ一覧を作成する。
- 管理画面全体のロゴや色合いなどのを変更させる。(ロゴの名前は自由に変更してもよい)
- 会員登録時に、同じメールアドレスがあった場合に登録できないようにする。
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/exam1st 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ
- STEP1:開発環境を整える。
- システム開発/制作スケジュールのファイルを開く
- 前回作成したプログラムにログイン画面を組み込んでみてください(サンプルはこちら)
前回休んだ方、もしくは、先生のファイルを使用したい場合はこちらのファイルを利用してください
⇒ ダウンロードファイルはこちら
- githubの会員登録を行う。
- 授業の最後に資料を提出
- 前期1つ目の課題作成となります。(2つ目の課題は、システム開発企画書)
- テンプレートはこちら
- 本日の目標
05.29【前期】Webアプリ開発Ⅰ 第5回目(授業内容)
- Webアプリ開発Ⅰ
- 授業内容
- PDFファイル出力について学ぶ ⇒ こちらをクリック / サンプル確認
- ファイルアップロード方法について学ぶ(基本1) ⇒ こちらをクリック / サンプル確認
- 課題
- 課題1
ユーザー一覧(上位10件)のみを取得し、PDFで出力してください。 - 課題2
ファイルアップロードし、アップロードしたファイルをPDFで出力してください。
- 課題1
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240529 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 授業内容
05.29【前期】システム開発Ⅱ 第5回目(授業内容)
- システム開発Ⅱ
- 本日の目標
実務で考えるべき部分を抑えながら要件定義書を作成する。 - 授業内容
- チームエントリーシート(6月の授業で確定予定。各自意識して、話し合っておいてください。)
- 授業の進め方
- システム開発/制作スケジュールのファイルを開く
- 前回作成したプログラムにログイン画面を組み込んでみてください(サンプルはこちら)
前回休んだ方、もしくは、先生のファイルを使用したい場合はこちらのファイルを利用してください
⇒ ダウンロードファイルはこちら
- 企画(計画):スケジュールを確認し、必要個所を埋めていく。
- 内部開発:制作スケジュールをもとにプログラムを組み込んでいく。
- できる方は、ユーザーファイルアップロード機能をどのように組み込むとよいかを検討する。
- SLCPを学ぶ「運用プロセス/保守プロセス」
- githubの会員登録を行う。
- 授業の最後に資料を提出
※必ずワードファイル(.doc,.docx)もしくは、PDFファイル(.pdf)で提出すること。
- テンプレートはこちら
- 本日の目標
05.15【前期】Webアプリ開発Ⅰ 第4回目(授業内容)
- Webアプリ開発Ⅰ
- 本日の目標
ログイン後の画面制御を行っていく。 - 授業内容
- 前回作成した「ユーザー管理画面」を使用する。
先週の制作ファイルがない場合はこちらを利用してください(20240508_teacher) - メール送信について学ぶ ⇒ こちらをクリック / サンプル確認
- パーツ共通化のためのインクルード方法について学ぶ ⇒ サンプル確認
- 課題
- 課題1
ログインした時に登録したメールアドレスに「登録完了しました」のメールが届くようにする。 - 課題2
ログイン後の管理画面の上部に共通メニューとして、「一覧・新規登録・ログオフ」を表示する。
※ログイン前のページには表示させない。
- 課題1
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240515 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 前回作成した「ユーザー管理画面」を使用する。
- 本日の目標
05.15【前期】システム開発Ⅱ 第4回目(授業内容)
- システム開発Ⅱ
- 本日の目標
実務で考えるべき部分を抑えながら要件定義書を作成する。 - 授業内容
- チームエントリーシート(6月の授業で確定予定。各自意識して、話し合っておいてください。)
- テンプレートはこちら
- 授業の進め方
- システム開発/制作スケジュールのファイルを開く
- レスポンシブデザイン対応のテンプレートを利用し、ユーザー管理画面を組み込む。(サンプルはこちら)
- 企画(計画):スケジュールを確認し、必要個所を埋めていく。
- 内部開発:制作スケジュールをもとにプログラムを組み込んでいく。
- できる方は、ログインフォーム/サインアップ機能を組み込んでいく。
- SLCPを学ぶ「運用プロセス/保守プロセス」
- githubの会員登録を行う。
- 授業の最後に資料を提出
※必ずワードファイル(.doc,.docx)もしくは、PDFファイル(.pdf)で提出すること。
- 本日の目標
05.08【前期】Webアプリ開発Ⅰ 第3回目(授業内容)
- Webアプリ開発Ⅰ
- 本日の目標
ログイン後の画面制御を行っていく。 - 授業内容
- 前回作成した「ユーザー管理画面」を使用する。
こちらのテンプレートを利用してください(sample_user_knr) - セッションについて学ぶ ⇒ こちらをクリック / サンプル確認
- クッキーについて学ぶ ⇒ こちらをクリック / サンプル確認
- 課題
- 課題1
ログインしていない時は、強制的にログインフォームに遷移させる。 - 課題2
クッキーを利用して、前回、入力されたメールアドレスを自動入力されるようにする。
- 課題1
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240508 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 前回作成した「ユーザー管理画面」を使用する。
- 本日の目標
05.08【前期】システム開発Ⅱ 第3回目(授業内容)
- システム開発Ⅱ
- 本日の目標
実務で考えるべき部分を抑えながら要件定義書を作成する。 - 授業内容
- テンプレートはこちら
- 授業の進め方
- システム開発/制作スケジュールのファイルを開く
- 外部設計:1限目で作成したユーザー管理システムをもとに、サイトマップおよびワイヤーフレームを作成する。
- サイトマップは、テンプレートを使用してください。
- ワイヤーフレームは、XDなどのソフトを使用してください。
- テスト環境構築:XAMPPで1限目で作成したユーザー管理システムが動作するかを確認する。
- 内部開発:1限目で作成したユーザー管理システムをもとに、上記スケジュール内の「内部開発」を入力していく。
- SLCPを学ぶ「運用プロセス/保守プロセス」
- githubの会員登録を行う。
- 授業の最後に資料を提出
※必ずワードファイル(.doc,.docx)もしくは、PDFファイル(.pdf)で提出すること。
- 本日の目標
04.24【前期】Webアプリ開発Ⅰ 第2回目(授業内容)
- Webアプリ開発Ⅰ
- 本日の目標
サインアップ/ログイン(パスワードのハッシュ化)およびユーザー管理画面の作成 - 授業内容
- サインアップ/ログイン(パスワードのハッシュ化)
- 「s+自分の学籍番号+_+user_mst」でテーブルを作成する。
- 自分で作成したテーブルをもとにプログラムを実行できるようにする。
- ユーザー管理を作成する。
こちらのページを参考に作成してみましょう(一覧/削除/追加/更新) - 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240424』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- サインアップ/ログイン(パスワードのハッシュ化)
- 本日の目標
04.24【前期】システム開発Ⅱ 第2回目(授業内容)
- システム開発Ⅱ
- 本日の目標
実務で考えるべき部分を抑えながら要件定義書を作成する。 - 授業内容
- 授業の進め方
テンプレートはこちら⇒ 20240424_要件定義書(業務・機能・非機能)- SLCPを学ぶ「要件定義プロセス:追加分」(30分程度)
- グループワーク(要件をまとめる)
- 先生の役割は、経営者であり、ユーザーです。
- グループメンバーの全員が情報システム部という役割です。
- まず最初に先生からテーマ「Web写真展システム」についてイメージを伝えます。(約5分)
- 要件をまとめるためにグループ内で、先生への質問(インタビュー)を考えます。(約20分)
※全体で共有したいため、都度先生に確認するのではなく、発表時間にできるだけまとめてください。 - グループ毎に代表者が順番に先生へ質問していきます。(約20分)
- 要件定義書テンプレートをもとにグループごとに作成してください。(約60分)
- 個人ワーク(約40分)
- どんな画面の制御が良いかを個人で考え、ワードファイル(.doc,.docx)もしくは、PDFファイル(.pdf)にいれること。
XDやFigmaを利用して、画像出力してもOKです。
- どんな画面の制御が良いかを個人で考え、ワードファイル(.doc,.docx)もしくは、PDFファイル(.pdf)にいれること。
- 授業の最後に資料を提出
※必ずワードファイル(.doc,.docx)もしくは、PDFファイル(.pdf)で提出すること。
- 本日の課題提出はこちら
- 授業の進め方
- 本日の目標
04.17【前期】Webアプリ開発Ⅰ 第1回目(授業内容)
- Webアプリ開発Ⅰ
- 本日の目標
昨年度の復習(PHPを利用した一覧表示)とページ間の値受け渡し(POSTとGET)を理解しよう - 授業内容
- 授業の進め方
- 前期・後期の1年間をかけて、新しいことや覚えないことを積み重ねていきます。
万が一、欠席した場合にも、自分自身で復習しておきましょう。
- 前期・後期の1年間をかけて、新しいことや覚えないことを積み重ねていきます。
- ページ間の値の受け渡し(POSTとGETの違い)
/* 送信ファイル submit.php */ <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>sample</title> </head> <body> <div>POST</div> <form action="post.php" method="post"> <input type="text" name="txt_post"><input type="submit" value="POST送信"> </form> <div>GET</div> <form action="get.php" method="get"> <input type="text" name="txt_get"><input type="submit" value="GET送信"> </form> </body> </html>/* POSTファイル受け取り post.php */ <?php //変数宣言 $txt_post = ""; //もしPOSTで送信された場合、処理を行う if($_SERVER["REQUEST_METHOD"] === "POST"){ $txt_post = $_POST["txt_post"]; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>sample</title> </head> <body> <div>POST取得データ</div> <?php echo $txt_post ?> </body> </html> - 昨年度の復習(一覧表示)
- まずは、一覧「news_list」が表示されるようにすること。
- その後、テーブルを「student_mst」変更し、動作するようにしてみよう。
一覧/詳細ページは、生徒情報のすべてが表示されるようにしましょう。 - 余裕がある方は、「gakka_mst」を使用して、学科名が一覧に表示されるようにしましょう。
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240417』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 授業の進め方
- 本日の目標
04.17【前期】システム開発Ⅱ 第1回目(授業内容)
- システム開発Ⅱ
- 本日の目標
A-TECHに向けての説明および授業について/SLCPとは何かを学ぶ。 - 授業内容
- 授業の進め方
- 授業の進め方(A-TECH概要)
- システム開発部の会社での位置
- SLCPを学ぶ(企画プロセス・要件定義プロセス)
- 企画書の背景(エビデンス収集)/目的(あるべき姿)の明確化/5W1Hを学ぶ
- 個人ワーク(本日の課題提出)
- 桃太郎という童話をもとに背景・目的・手段/概要を作成してみよう。
- グループワーク (本日の課題提出)
- グループ(3名~4名)に分かれてください。
- その中で役割を分かれます。(今回はベンダは省きます)
- 経営者(投資効果を考える:売上、もしくは節約することを考える)
- ユーザー(業務が円滑に回るためにを考える)
- 情報システム部(それぞれの意見を聞いて、どう実現するかを考える)
- テーマ「クレーン車の配車を効率よく行いたい」
- それぞれの立場でどんな問題があるのか?(10分ほど考え、箇条書きでいいので可視化する)
- それぞれの立場で意見を伝える(合計10分程度)
- それをもとにどのような方法がいいのかを再度検討する(10分程度)
- グループとして、どのような問題(背景)があって、それをどうなればいいのか(目的)そして、どのような方法(手段)が良いのかを発表する。(20分程度)
- 本日の課題提出はこちら
- 授業の進め方
- 本日の目標
02.14【後期】スキルアップ(授業内容)
- スキルアップ(システム開発)
- 2週間の目標
(先週の続き)スキルアップでは、2年生への進級に向けて、「データベース構築およびPHP」の1年間の総復習を行っていきます。
- VSCodeのプラグインの設定
『SQLTools MySQL/MariaDB/TiDB』を使用して、1年間のSQL文の復習を行う。 - 外部キー制約を用いたテーブル作成(Webテキスト:26)
※テーブル名は「s+学籍番号+_テーブル名」とすること。
- テーブル作成
- 学科マスタのレコードを一括登録
自分で作成したテーブル「gakka_mst_fk」←「gakka_mst」 - データ登録/更新/削除
- 自分で作成したテーブル「student_mst_fk」に自分の名前などの任意のデータを3件ぐらい登録してみよう。
- 自分で作成したテーブル「student_mst_fk」にある「レコード」を1件更新します。
- カラム「gakka_no」を「15」に変更してみよう。
- カラム「gakka_no」を「5」に変更してみよう。←必ず変更すること!
- 自分で作成したテーブル「gakka_mst_fk」の「gakka_no」が「5」のレコードを削除すること。
- PHPと登録/更新画面の発展
※途中まで作成したプログラムを修正しつつ、完成させること。(課題プログラムダウンロード)
- 「student_mst」と「gakka_mst」を利用した一覧ページ(ファイル名:dataList.php)を作成
- 「student_mst」にデータ登録ページを作成(ファイル名:dataAdd.php)
- 「student_mst」にデータ更新ページを作成(ファイル名:dataUpd.php)
- VSCodeのプラグインの設定
- 2週間の目標
-
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240214』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 課題提出
02.07【後期】スキルアップ(授業内容)
- スキルアップ(システム開発)
- 2週間の目標
スキルアップでは、2年生への進級に向けて、「データベース構築およびPHP」の1年間の総復習を行っていきます。
- 次年度システム開発チーム編成について
- 基本的なSQL文の復習(Webテキスト:2~)
- データベースができないと、次年度授業についていけない可能性があります。
- 簡単だなと思う程度に理解できているかを、それぞれ確認してください。
- VSCodeのプラグイン
『SQLTools MySQL/MariaDB/TiDB』を使用して、1年間のSQL文の復習を行う。 - 外部キー制約を用いたテーブル作成(Webテキスト:26)
- トランザクション処理について(Webテキスト:28)
- PHPと登録/更新画面の発展(次週の予定)
- システム開発でのレポート一例
- コミュニケーション
- 言語の壁
- 学年の壁
- 作業ペアの設定などで対応した
- 技術面を誉められるとうれしい
- 質問しやすい雰囲気作り
- 積極的なフィードバックができるようにする。
- 技術
- 授業で学んだことを活かしきれなかった。
- 2年生の技術が高いからついていけなかった。
- 企画
- もっと魅力的な企画にすべきだと思った。
- データ管理
- 上書き/削除問題があり、作業をやり直しした。
- チーム運営
- リーダーシップと責任感、それを支えるメンバーの意識が必要。
- お願いしても作業をしてもらえない。
- 具体的なタスク割りをしてもらいたい。
- 欠席が多いと仕事をお願いしづらい。
- スケジュール管理(時間管理)が上手くできなかった。
- チームがどんな状況かが、共有されていない。
- コミュニケーション
- 2週間の目標
-
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20240207-14』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 課題提出
1.31【後期】データベース構築Ⅱ 第13回目(期末考査)
- データベース構築Ⅱ
- 期末試験について
期末試験は、「自分で考えたテーマ」でプログラム開発することが課題です。
- 提出フォームはこちら
- 質問事項
- Q.テーブルレイアウトやSQLは4つ分作成したが、PHPで使用するのは1つのテーブルで良いか?
- A.問題ありません。テーブルレイアウト/SQLのところで加点します。
- Q.PHPで使用するテーブルは、簡単なマスタだけでもいいですか?
- A.問題ありません。マスタ管理システムとして提出してもらえれば大丈夫です。
- Q.4つのテーブル分のシステムを作成する必要はありますか?
- A.必要ありません。マスタなどは、事前にINSERT文で登録しておき、表示のみで使用しても大丈夫です。
但し、4つのテーブル分のシステムを作成しても構いません。そのまま評価します。
- A.必要ありません。マスタなどは、事前にINSERT文で登録しておき、表示のみで使用しても大丈夫です。
- Q.テーブルレイアウトやSQLは4つ分作成したが、PHPで使用するのは1つのテーブルで良いか?
- 提出物
- テーブルレイアウト(E-R図)作成➡プライマキーは「自動採番」に設定してください。
「自分で考えたテーマ」のテーブル設計すること。
➡提出用資料➊:テ―ブルレイアウト(E-R図)テンプレート - 上記のテーブルを作成するためのSQL文(テーブルクリエイト文)を作成し、「ターミナル」を使用して実行/作成してください。
※他の方とテーブル名が被らないように、テーブル名の頭に「学籍番号など」を付ける。
➡提出用資料➋:テーブルクリエイト文テンプレート - PHPプログラム(データ一覧・論理削除・新規登録・更新)
➡サンプル(デモ/Zipファイル)
➡課題2で作成した自分のテーブルを利用すること。
➡ファイル名称は下記にしてください。
提出用資料❸(下記プログラム):
- config.php (設定ファイル)
- dataList.php (一覧/削除)
- dataAdd.php (新規登録)
- dataUpd.php (更新)
- テーブルレイアウト(E-R図)作成➡プライマキーは「自動採番」に設定してください。
- 開発ヒント
- PHPプログラムを改修する点として、大きく分けて3つあります。・自分のテーブルに併せて入力フォームを増やす。
・増やしたフォームに対応して、PHPの変数を増やし、フォームから値を取得する。
・3つのファイルにあるプログラムやSQL部分を変更する。
・dataAdd.php
・09行目~10行目
・14行目~19行目
・23行目~35行目
・41行目~42行目
・60行目~66行目
・dataList.php
・14行目~16行目
・35行目~43行目
・79行目~97行目
・dataUpd.php
・21行目~22行目
・26行目~31行目
・35行目~39行目
・44行目~47行目
・65行目~71行目
・88行目~92行目
- PHPプログラムを改修する点として、大きく分けて3つあります。・自分のテーブルに併せて入力フォームを増やす。
- 評価
- C評価60~65点
- テーブル:1つ
- B評価70~75点
- テーブル:最低2つ以上
- A評価80~85点
- テーブル:最低3つ以上
- 一覧:誰が見ても分かりやすいカラムだけを表示させる。
- S評価90点~100点
- テーブル:最低3つ以上
- 一覧:誰が見ても分かりやすいカラムだけを表示させる。
- 登録/更新画面:区分やカテゴリーなどがある場合は、ラジオボックス・チェックボックスを使用する。
- C評価60~65点
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/2024exam 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- その他
- 全て開発が終わった場合には、他の授業勉強を行っても大丈夫です。
但し、ゲームや動画を観たり、他の生徒の邪魔になる行為はやめてください。
- 全て開発が終わった場合には、他の授業勉強を行っても大丈夫です。
- 期末試験について
1.24【後期】データベース構築Ⅱ 第12回目(授業内容)
- データベース構築Ⅱ
- 本日の目標
先週に引き続き、課題制作を進めてください。
3種類の提出物作成を行ってください。 - 期末試験について
期末試験は、「自分で考えたテーマ」でプログラム開発することが課題です。
- 提出フォームはこちら
- 提出物
- テーブルレイアウト(E-R図)作成➡プライマキーは「自動採番」に設定してください。
「自分で考えたテーマ」のテーブル設計すること。
➡提出用資料➊:テ―ブルレイアウト(E-R図)テンプレート - 上記のテーブルを作成するためのSQL文(テーブルクリエイト文)
➡提出用資料➋:テーブルクリエイト文テンプレート - PHPプログラム(データ一覧・論理削除・新規登録・更新)
➡サンプル(デモ/Zipファイル)
➡課題2で作成した自分のテーブルを利用すること。
➡ファイル名称は下記にしてください。
提出用資料❸(下記プログラム):
- config.php (設定ファイル)
- dataList.php (一覧/削除)
- dataAdd.php (新規登録)
- dataUpd.php (更新)
- テーブルレイアウト(E-R図)作成➡プライマキーは「自動採番」に設定してください。
- 評価
- C評価60~65点
- テーブル:1つ
- B評価70~75点
- テーブル:最低2つ以上
- A評価80~85点
- テーブル:最低3つ以上
- 一覧:誰が見ても分かりやすいカラムだけを表示させる。
- S評価90点~100点
- テーブル:最低3つ以上
- 一覧:誰が見ても分かりやすいカラムだけを表示させる。
- 登録/更新画面:区分やカテゴリーなどがある場合は、ラジオボックス・チェックボックスを使用する。
- C評価60~65点
- 課題提出
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/2024exam 』
「上記フォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- その他
- 全て開発が終わった場合には、他の授業勉強を行っても大丈夫です。
但し、ゲームや動画を観たり、他の生徒の邪魔になる行為はやめてください。
- 全て開発が終わった場合には、他の授業勉強を行っても大丈夫です。
- 本日の目標
1.17【後期】データベース構築Ⅱ 第11回目(授業内容)
- データベース構築Ⅱ
- 期末試験について
- 提出物
- テーブルレイアウト(E-R図)作成➡プライマキーは「自動採番」に設定してください。
「自分で考えたテーマ」のテーブル設計すること。
➡提出用資料➊:テ―ブルレイアウト(E-R図)テンプレート - 上記のテーブルを作成するためのSQL文(テーブルクリエイト文)
➡提出用資料➋:テーブルクリエイト文テンプレート - PHPプログラム(データ一覧・論理削除・新規登録・更新)➡ファイル名称は下記にしてください。
➡提出用資料❸(下記プログラム):
- dataList.php
- dataAdd.php
- dataUpd.php
- テーブルレイアウト(E-R図)作成➡プライマキーは「自動採番」に設定してください。
- 評価
- C評価60~65点
- テーブル:1つ
- B評価70~75点
- テーブル:最低2つ以上
- A評価80~85点
- テーブル:最低3つ以上
- 一覧:誰が見ても分かりやすいカラムだけを表示させる。
- S評価90点~100点
- テーブル:最低3つ以上
- 一覧:誰が見ても分かりやすいカラムだけを表示させる。
- 登録/更新画面:区分やカテゴリーなどがある場合は、ラジオボックス・チェックボックスを使用する。
- C評価60~65点
- 提出先
- 試験日当日に公開します。
- 提出物
- 本日の目標
- 学期末試験は、課題提出となります。3種類の提出物作成を行ってください。
- 学期末試験は、課題提出となります。3種類の提出物作成を行ってください。
- 本日の課題
- データベースとPHPとの連携を学んでいきます。
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/2024exam 』
「本日のフォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- その他
- 全て開発が終わった場合には、他の授業勉強を行っても大丈夫です。
但し、ゲームや動画を観たり、他の生徒の邪魔になる行為はやめてください。
- 全て開発が終わった場合には、他の授業勉強を行っても大丈夫です。
- 期末試験について
12.20【後期】データベース構築Ⅱ 第10回目(授業内容)
- データベース構築Ⅱ
- 期末試験について
- データベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
プライマキーは、「自動採番」するように設定してください。 - 試験の前週は、試験に向けた準備を行いますので、必ず出席すること。
- 試験当日は、作成したテーブルとPHPの連携をすること。
- データベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
- 本日の目標
- 本日の課題
- 上記で作成した管理システム(お知らせ)のテーブルを生徒マスタ「student_mst_ai」に変更すること。
/* 生徒マスタ「student_mst_ai」テーブル構造 */create table student_mst_ai ( student_no int not null auto_increment, student_kj varchar(255) not null, student_kn varchar(255) null, student_cd varchar(20) null, gakka_no int null, seibetu_ku char(1) not null, age_nb int null, test_su int null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, primary key( student_no ) );
- 上記で作成した管理システム(お知らせ)のテーブルを生徒マスタ「student_mst_ai」に変更すること。
- データベースとPHPとの連携を学んでいきます。
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20231213 』
「本日のフォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- その他
- 早く終わった方は、後期課題のテーブル設計し、準備すること。
- 期末試験について
12.13【後期】データベース構築Ⅱ 第9回目(授業内容)
- データベース構築Ⅱ
- 期末試験について
- データベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
プライマキーは、「自動採番」するように設定してください。 - 試験の前週は、試験に向けた準備を行いますので、必ず出席すること。
- 試験当日は、作成したテーブルとPHPの連携をすること。
- データベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
- 本日の目標
- 管理システムの作成をします。前期課題の範囲となりますので、しっかりと学習しましょう。
お知らせ一覧・削除・更新・追加 ➡ テキストはこちら
- 管理システムの作成をします。前期課題の範囲となりますので、しっかりと学習しましょう。
- 本日の課題
- 上記で作成した管理システム(お知らせ)のテーブルを生徒マスタ「student_mst_ai」に変更すること。
/* 生徒マスタ「student_mst_ai」テーブル構造 */create table student_mst_ai ( student_no int not null auto_increment, student_kj varchar(255) not null, student_kn varchar(255) null, student_cd varchar(20) null, gakka_no int null, seibetu_ku char(1) not null, age_nb int null, test_su int null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, primary key( student_no ) );
- 上記で作成した管理システム(お知らせ)のテーブルを生徒マスタ「student_mst_ai」に変更すること。
- データベースとPHPとの連携を学んでいきます。
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20231213 』
「本日のフォルダ」内に『 自分の学籍番号 』フォルダを作成する。
- STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- その他
- 早く終わった方は、後期課題のテーブル設計し、準備すること。
- 期末試験について
12.06【後期】データベース構築Ⅱ 第8回目(授業内容)
- データベース構築Ⅱ
- 期末試験について
- データベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
プライマキーは、「自動採番」するように設定してください。 - 試験の前週は、試験に向けた準備を行いますので、必ず出席すること。
- 試験当日は、作成したテーブルとPHPの連携をすること。
- データベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
- 本日の目標
- 前回の授業で学んだ「ニュース新規登録」を「生徒新規登録」に変更するプログラムを学ぶ。
- ニュース新規登録のWebテキストをもとに下記のテーブルに変更してください。
- 生徒マスタ「student_mst_ai」を使用すること。
/* 生徒マスタ「student_mst_ai」テーブル構造 */create table student_mst_ai ( student_no int not null auto_increment, student_kj varchar(255) not null, student_kn varchar(255) null, student_cd varchar(20) null, gakka_no int null, seibetu_ku char(1) not null, age_nb int null, test_su int null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, primary key( student_no ) );
- 生徒マスタ「student_mst_ai」を使用すること。
- ニュース新規登録のWebテキストをもとに下記のテーブルに変更してください。
- 「ニュース一覧」を「生徒一覧」(テーブル名:student_mst_ai)に変更するプログラムを学ぶ。
- 「ニュース詳細」を「生徒詳細」(テーブル名:student_mst_ai)に変更するプログラムを学ぶ。
※生徒詳細は、名前だけでなく、それカラムも画面上に表示させること。 - 今日の課題に取り組む。
- 前回の授業で学んだ「ニュース新規登録」を「生徒新規登録」に変更するプログラムを学ぶ。
- データベースとPHPとの連携を学んでいきます。
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20231122 』
先週作成していない人は、「本日のフォルダ」内に『 自分の学籍番号 』フォルダを作成する。 - STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 本日の確認テスト
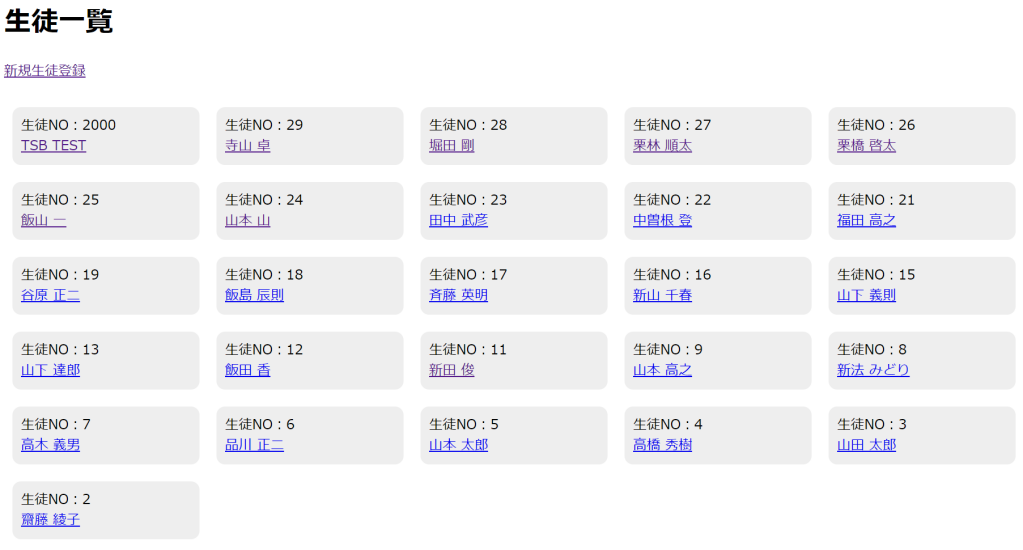
- 下記のようなデザインに変更すること。
- 1件ずつのカードは角丸にすること。
- 画面端まで繰り返したら、自動で折り返すこと。

- 下記のようなデザインに変更すること。
- 発展
- 早く終わった方は、後期課題のテーブル設計し、準備すること。
- 期末試験について
11.22【後期】データベース構築Ⅱ 第7回目(授業内容)
- データベース構築Ⅱ
- 期末試験について
- データベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
プライマキーは、「自動採番」するように設定してください。 - 試験の前週は、試験に向けた準備を行いますので、必ず出席すること。
- 試験当日は、作成したテーブルとPHPの連携をすること。
- データベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
- 本日の目標
- 前回の授業で学んだ「ニュース一覧と詳細ページ」の関連についてコードを読む。
- ニュース新規登録からテーブルへデータ登録する方法を学ぶ。
- データベースとPHPとの連携を学んでいきます。
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20231122 』
「本日のフォルダ」内に『 自分の学籍番号 』フォルダを作成する。 - STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 本日の確認テスト
- ニュース新規登録のWebテキストをもとに下記のテーブルに変更してください。
- 生徒マスタ「student_mst_ai」を使用すること。
/* 生徒マスタ「student_mst_ai」テーブル構造 */create table student_mst_ai ( student_no int not null auto_increment, student_kj varchar(255) not null, student_kn varchar(255) null, student_cd varchar(20) null, gakka_no int null, seibetu_ku char(1) not null, age_nb int null, test_su int null, delete_ku char(1) not null, insert_at datetime not null, update_at datetime not null, primary key( student_no ) );
- 生徒マスタ「student_mst_ai」を使用すること。
- 発展
- ファイル名を「newsAddphp ➡ studenAdd.php」
- 完成したら、前回開発したデータ一覧にボタンもしくはリンクを設置し、登録ページへ遷移できるようにすること。
- ニュース新規登録のWebテキストをもとに下記のテーブルに変更してください。
- 期末試験について
11.08【後期】データベース構築Ⅱ 第6回目(授業内容)
- データベース構築Ⅱ
- 期末試験について
- 先週までのデータベース設計およびテーブルクリエイト・データ登録を後期試験までに完成させること。
- 試験の前週は、試験に向けた準備を行いますので、必ず出席すること。
- 試験当日は、作成したテーブルとPHPの連携をすること。
- データベースとPHPとの連携を学んでいきます。
変数やループ文などの基礎的なものは、他の授業で学習しているはずなので、この授業では取り扱いません。
- STEP1:開発環境を整える。
WinSCPを利用して、Webサーバに接続する。
Webサーバ内にある「本日のフォルダ」にアクセスする。
『 /var/www/html/tsb2023/20231108 』
「本日のフォルダ」内に『 自分の学籍番号 』フォルダを作成する。 - STEP2:開発環境のWebサイトにアクセスする。
『 http://tsb.well-field.co.jp/tsb2023/ 』
→「本日のフォルダ」>『 自分の学籍番号 』フォルダ - STEP3:資料ページへアクセスする。➡PHPテキスト
- STEP1:開発環境を整える。
- 本日の確認テスト
- ニュース一覧のWebテキストをもとに下記のテーブルに変更してください。
- 生徒マスタ「student_mst」を使用すること。
- 一覧ページ(newslist.php)では、「student_no」「student_kj」「insert_at」
- 詳細ページ(newsArticle.php)では、「student_no」「student_kj」「student_kn」「student_cd」「age_nb」「test_su」「insert_at」
- 条件:削除されていないデータのみを抽出すること。
- 発展
- ファイル名を「newslist.php ➡ studentlist.php」「newsArticle.php ➡ studentprf.php」「config.php」の3つにしてください。
- 詳細ページ(studentprf.php)に、学科マスタ(gakka_mst)の「gakka_kj」が表示されるようにすること。
- ニュース一覧のWebテキストをもとに下記のテーブルに変更してください。
- 期末試験について
11.01【後期】データベース構築Ⅱ 第5回目(授業内容)
- データベース構築Ⅱ
- テーブル設計について
先週に続き、自分で考えたテーブル設計を行っていきます。
ポイント)本の貸し出しや物品販売など、やり取りが蓄積するものをテーマとして選ぶとテンプレートに入れ易いです。
提出先(前期評価対象):こちらのページから提出- Excelを使用して、非正規形でデータを作成する。➡サンプルデータ
更に第3正規化までを行う。 - Excelを使用して、テーブルレイアウトを作成する。➡参考ファイルのダウンロード
更にE-R図をエクセルファイルで作成する。➡参考ファイルのダウンロード - テキスト(メモ帳)を使用して、SQLでクリエイト文を作成する。➡参考ページ
- テキスト(メモ帳)を使用して、SQLで一括データ登録を作成する。➡サンプルデータのダウンロード
- Excelを使用して、非正規形でデータを作成する。➡サンプルデータ
- テーブル設計について
10.25 【後期】データベース構築Ⅱ 第4回目(授業内容)
- データベース構築Ⅱ
- テーブル設計について
今回の授業では、手順を追ってテーブル設計を行っていきます。
課題)自分で考えたテーブル設計を行っていきます。- 非正規形でデータを作成してみる。➡サンプルデータ
- 第3正規化までを行ってみる。
- E-R図の概念データモデル➡LucidChart
- E-R図の論理データモデル➡LucidChart
- テーブルレイアウトを作成してみる。➡参考ファイルのダウンロード
- SQLでクリエイト文を作成してみる。➡参考ページ
- SQLで一括データ登録を作成してみる。➡サンプルデータのダウンロード
- テーブル設計について
10.18 【後期】データベース構築Ⅱ 第3回目(授業内容)
- データベース構築Ⅱ
- 正規化について
そもそも非正規化?ってなに?
テーブル設計に必要な正規化を学ぼう!!
- 演習1)問題はこちらからダウンロード(科目)
- 演習2)問題はこちらからダウンロード(楽器)
- 演習3)上記の正規化したテーブルのE-R図を作成してみよう。(LucidChartを利用)
- それぞれ概念データモデル/論理データモデルの2種類
- 正規化について
10.11 【後期】データベース構築Ⅱ 第2回目(授業内容)
10.04 【後期】データベース構築Ⅱ 第1回目(授業内容)
- データベース構築Ⅱ
- オリエンテーション(後期授業について)
- 午後のシステム開発のチーム分けについて➡7チームから6チームになりました。
- LucidChart ➡ 登録作業
- DFD(データフローダイアグラム)について
- LucidChartでDFDを作成してみる ➡ DFDの準備
- ツールの使い方を学ぶ(DFDの流れを作ってみる)
- 例)販売管理システム
- 課題1)学校のテストを受ける
- 課題2)学校に入学する。
- 課題3)好きなデータの流れを考えてみる。
09.20 【前期】スキルアップ(授業内容)
- データベース構築Ⅰ
- チーム分けについて➡授業までに確定します。
- 4つのテーブルについて
テーブルレイアウトはこちら/簡易ER図はこちら- consumer_mst(顧客マスタ)
- commodity_mst(商品マスタ)
- details_tbl(明細テーブル)
- details_sub_tbl(明細サブテーブル)
- 4つのテーブルのクリエイト文を使用し、自分のテーブルを作成すること。
ルール:s+学籍番号+_テーブル名 - 元データから自分が作成した4つのテーブルに一括でデータ登録すること。
- 課題(本日、提出はありません)
- 4つのテーブルを結合することができる。
- 明細テーブル/明細サブテーブルにデータ登録できる。
(※在庫については、本日は無視してください)
09.13 【前期】スキルアップ(授業内容)
- データベース構築Ⅰ
- 前期テストの復習 → テスト問題はこちら
- ネットワークコマンド(ipconfig、ping)
- 午後の授業に向けて
- システム開発
- システム開発の授業とは
- 後期から2年生のチームに参加し、一緒にシステム開発を行っていきます。
- 1年生は、本日のプレゼンを参考に参加したいチームを第1~3希望までを「しっかり」選んでください。
- 必ず第3希望まで別々のチームを選んでください。全部同じチームを選んだ場合、希望するチームに入れない場合があります。
- チーム活動に参加してもらいます。参加してもしゃべらない、考えない、作らない場合には「単位」は出ません。
- システムが完成しない場合には、チームとして評価するものがないため、「単位」がでません。
- 優秀チームの2年生は「ITコンテスト2023」のTSB代表として、名古屋にいきます。
- ITコンテスト2023概要はこちら
- プレゼン評価フォームはこちら
※授業開始してから、更新します。講師の指示に従って、ページ更新してください。
- システム開発の授業とは
09.06 【前期】第13回目(授業内容)
- データベース構築Ⅰ
08.30 【前期】第12回目(授業内容)
- データベース構築Ⅰ
07.19 【前期】第11回目(授業内容)
- データベース構築Ⅰ

<news_tbl(ニューステーブル)>
+————+————–+——+—–+———+—————-+
| Field | Type | Null | Key | Default | Extra |
+————+————–+——+—–+———+—————-+
| seq_no | int | NO | PRI | NULL | auto_increment |
| title_kj | varchar(255) | NO | | NULL | |
| article_kj | text | NO | | NULL | |
| delete_ku | char(1) | NO | | NULL | |
| insert_at | datetime | NO | | NULL | |
| update_at | datetime | NO | | NULL | |
+————+————–+——+—–+———+—————-+07.12 【前期】第10回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
前回の確認テストの解説
(前回テスト:「2023.06.28」テスト)
- 先週の復習
06.28 【前期】第9回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
前回の確認テストの解説
(前回テスト:「2023.06.21」テスト)
- 先週の復習
06.21 【前期】第8回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
前回の確認テストの解説
(前回テスト:「2023.06.14」テスト)
- 先週の復習
06.14 【前期】第7回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
前回の確認テストの解説
(前回テスト:「2023.06.07」テスト)
- 先週の復習
06.07 【前期】第6回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
前回の確認テストの解説
(前回テスト:「2023.05.31」テスト)
- 先週の復習
05.31 【前期】第5回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
前回の確認テストの解説
(前回テスト:「2023.05.17」テスト) - 本日の目標
VSCodeを利用して、SQL文(select~)を実行できるようにする。
次週から「テーブル結合」に入ります。本日のところまでは、完璧にできるようにしておこう!
- 授業内容
- 確認テスト提出
こちらのページへ
- 確認テスト提出
- 授業内容
- 先週の復習
05.17 【前期】第4回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
前回の確認テストの解説 - 本日の目標
VSCodeを利用して、SQL文(select~)を実行でaきるようにする。- 授業内容
- 12-SELECT文⑩並び替え:order by
- 確認テスト提出
こちらのページへ
- 授業内容
- 先週の復習
05.10 【前期】第3回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
- 本日の目標
VSCodeを利用して、SQL文(select~)を実行できるようにする。- 授業内容
- 08-SELECT文⑥条件:in
- 確認テスト提出
こちらのページへ
- 授業内容
04.26 【前期】第2回目(授業内容)
- データベース構築Ⅰ
- 先週の復習
- 本日の目標
VSCodeを利用して、SQL文(select~)を実行できるようにする。- 授業内容
04.19 【前期】第1回目(授業内容)
- データベース構築Ⅰ
- 本日の目標
データベースの考え方と重要なキーワードを学ぶ。そして、VSCodeでサーバに接続する。 - 授業内容
- 授業の進め方
- 前期・後期の1年間をかけて、新しいことや覚えないことを積み重ねていきます。
万が一、欠席した場合にも、自分自身で復習しておきましょう。
- 前期・後期の1年間をかけて、新しいことや覚えないことを積み重ねていきます。
- データベースとは?覚えておかないといけないキーワード
- VSCodeのインストール~SQL実行まで
- ID/パスワード、そして、作業手順を忘れないようにしっかりメモ。
※2年間ずっと使うことになります。
- ID/パスワード、そして、作業手順を忘れないようにしっかりメモ。
- 確認テスト提出→次週に持ち越し
- 授業の進め方
- 本日の目標
